全画面表示のオーバーラッピングスクロールの作り方 - css 背景 自動 スクロ ール
全画面表示のオーバーラッピングスクロールの作り方
GSAPでこんなこともできる!途中から横にスクロールするページを作る 
横スクロール可能な要素にヒントを表示するJSライブラリ「ScrollHint 
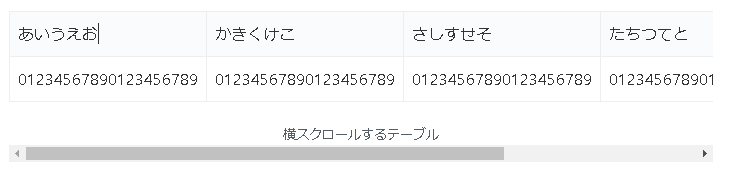
WordPress テーブルの横スクロールをCSSだけで実現
CSSでスクロールバーをお洒落にデザインする方法 | 向壁虚造
スライドしながらフェードイン、フェードアウトするCSSアニメーション 
JA2PTQ Websiteのスマホ対応 その3【HTMLとCSSで横スクロールメニュー 】 - CMSに挑戦
overscroll-behavior - CSS: カスケーディングスタイルシート MDN
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
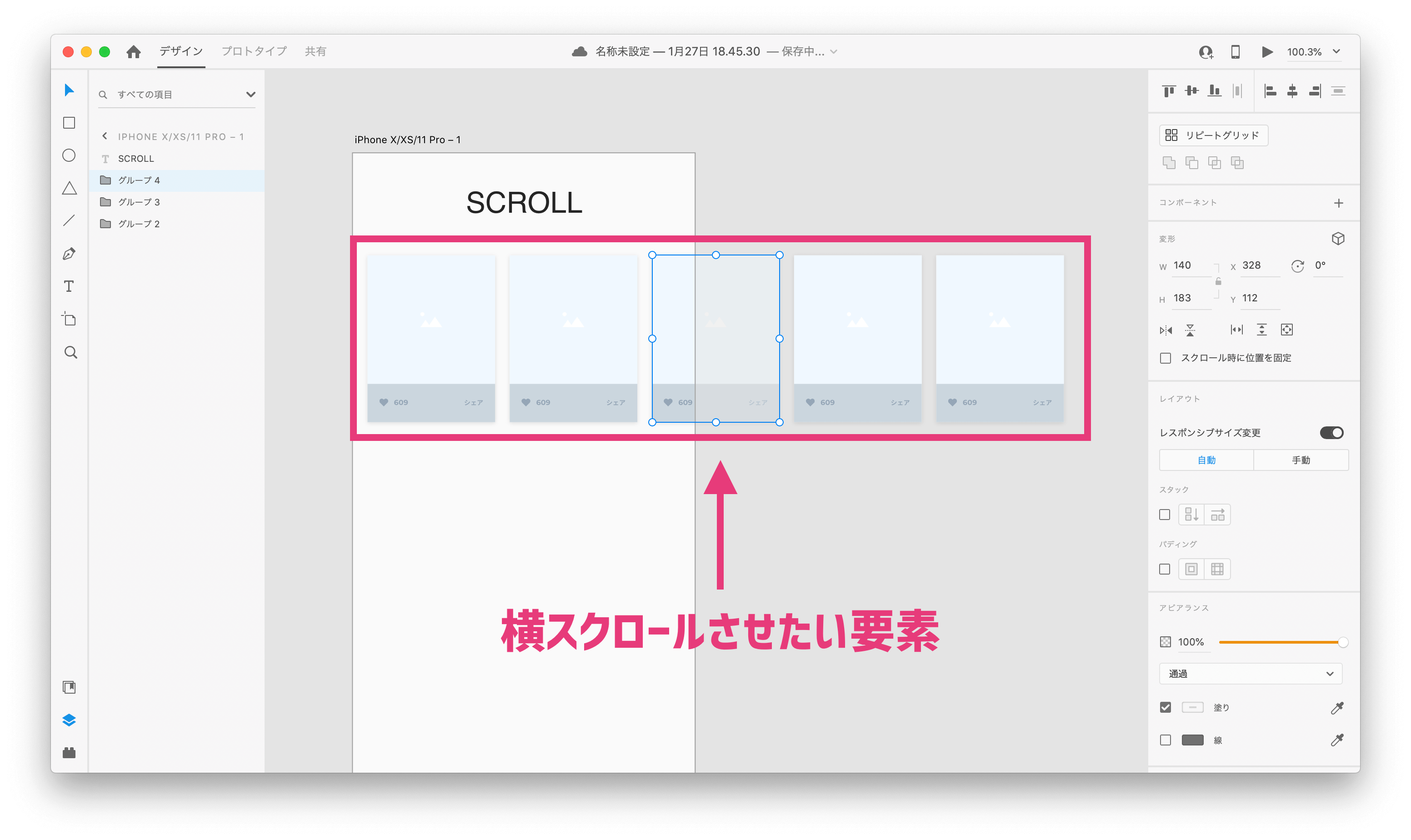
1分で解決】Adobe XDで要素を縦・横スクロールさせる方法 - ユウマの 
表示領域にピタッと移動!CSSでスクロールスナップを実装しよう Web 
THE THOR】横スクロールの表(テーブル)を美しくカスタマイズする方法 
0 Response to "全画面表示のオーバーラッピングスクロールの作り方 - css 背景 自動 スクロ ール"
Post a Comment