たった数行のCSSでパララックス風表現ができる「position: sticky」の - css 背景 自動 スクロール
たった数行のCSSでパララックス風表現ができる「position: sticky」の 
コピペ用/CSS】横スクロールで画像をスライドさせる【超簡単】
CSSを変えずにWordPressで作った表を横スクロールさせる方法 チクタク
jQueryとcssで下スクロールで消えて上スクロールで表示されるバナーを .png)
無限スクロールする背景のCSSアニメーションサンプル ONE NOTES
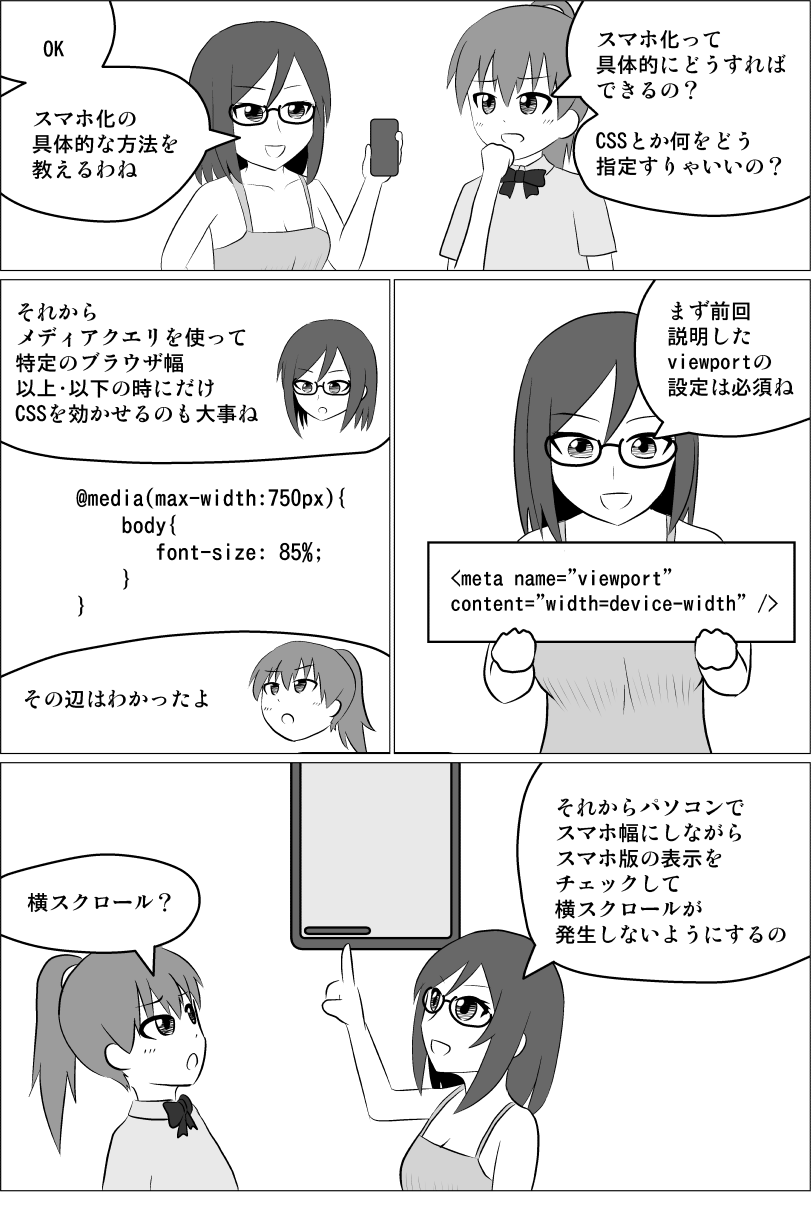
スマホ対応・レスポンシブデザインのコツ
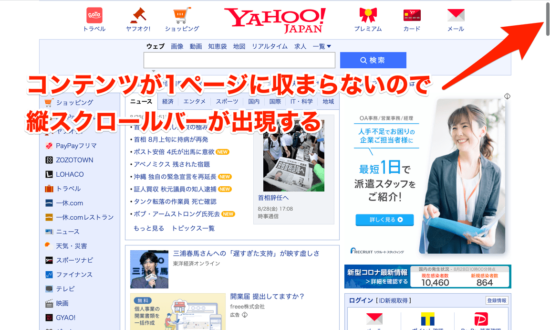
レスポンシブ】横スクロールバーが出現する原因と消す方法 どぎブロ
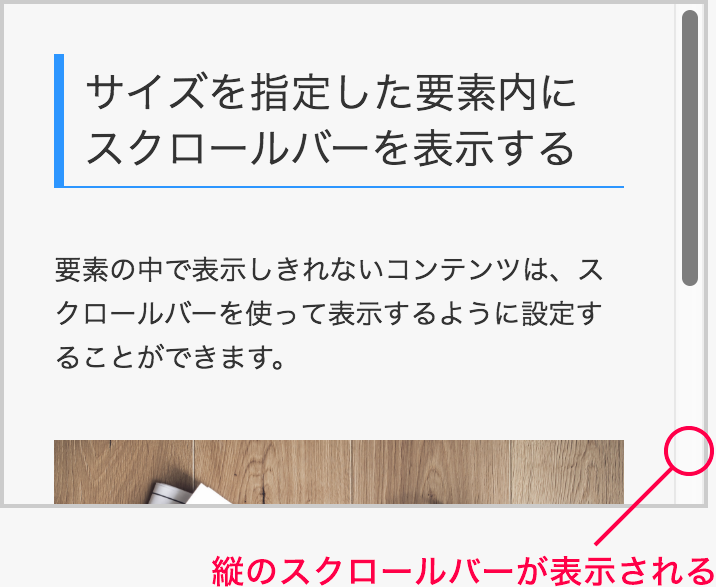
サイズを指定した要素内にスクロールバーを表示する GRAYCODE HTMLu0026CSS
HTML/CSS】Width:100%の状態で、ブラウザ縮小時に横スクロー
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ 
CSS】スクロール時に要素の背景画像を固定する方法|Into the Program
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
0 Response to "たった数行のCSSでパララックス風表現ができる「position: sticky」の - css 背景 自動 スクロール"
Post a Comment