pcr-picker Coordinate initialization position is wrong - Giters - css 背 景 透過 rgba
pcr-picker Coordinate initialization position is wrong - Giters
CSS:线性渐变u2014u2014背景渐变、文字渐变、边框渐变、鼠标移入背景色向上 
css背景图片大全_css背景图片在线观看- 梨子网
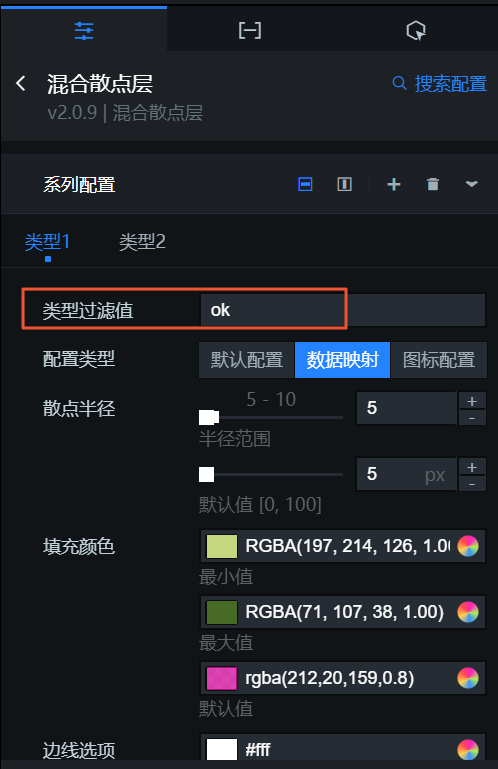
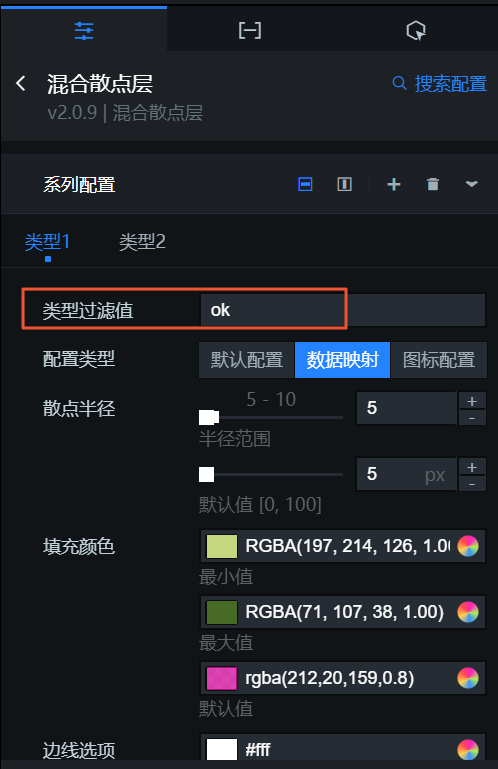
大数据配置_混合散点层(v2.x版本)-阿里云帮助文档
大数据配置_混合散点层(v2.x版本)-阿里云帮助文档
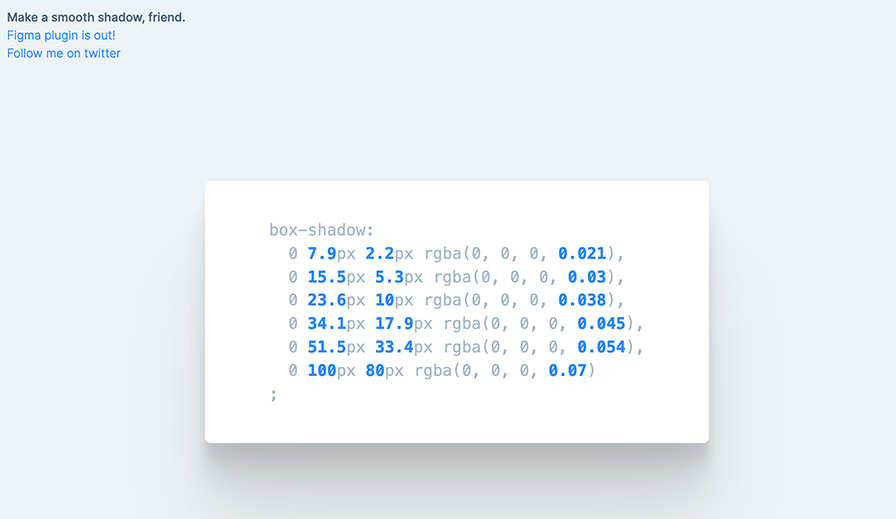
Smooth Shadow- 柔順的CSS 陰影產生器 網路資源 DeTools 工具死神
实时上色工具,调整图像透明度,调整对象混合模式,掌握不透明模板 
梅花的CSS筆記|半透明版面的效果與設計(筆記) @ 梅花問路:: 痞客邦::
利用Zeplin从设计图自动生成CSS,提高前端样式开发效率- 哔哩哔哩
CSS u2013 Ian
最黑暗的界面時代來臨網頁設計準備好了嗎? u2013 要改的地方太多了,那就 
css 透明color css怎么設計文本框透明u2013 Hfep
0 Response to "pcr-picker Coordinate initialization position is wrong - Giters - css 背 景 透過 rgba"
Post a Comment