盗んで増やそう!CSSデザインの引き出し: 第2回 ステートフルに要素を - css 背景 追従
盗んで増やそう!CSSデザインの引き出し: 第2回 ステートフルに要素を 
ヘッダーの固定解除とフェードインCSS[Cocoon] しもた屋![ヘッダーの固定解除とフェードインCSS[Cocoon] しもた屋](https://www.shimotaya.blog/wp-content/uploads/2020/08/header-logo-config-1.jpg)
CSS】transform skewで背景を斜めに表示させる Codeu0026Dev
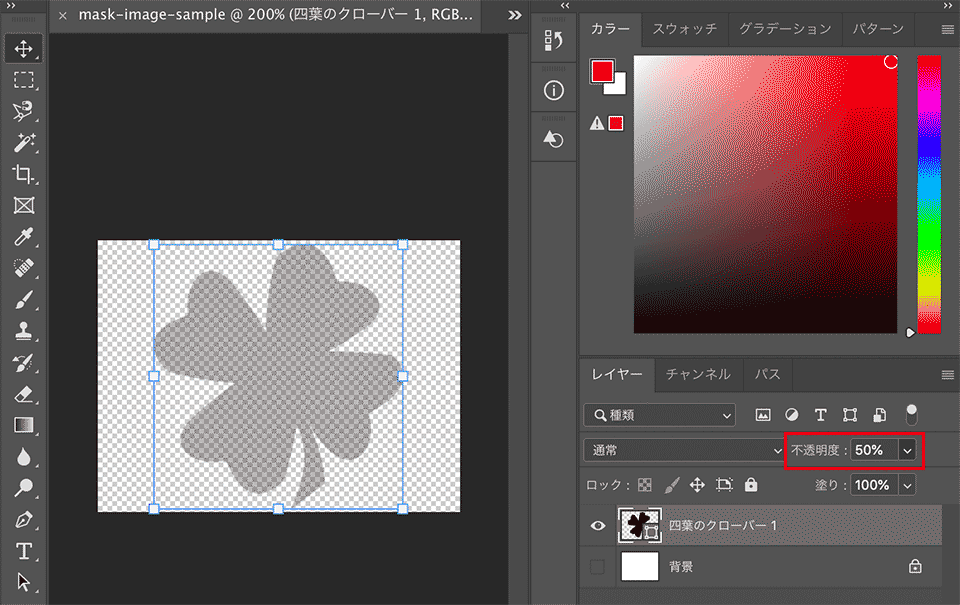
CSS マスキング mask-image の使い方 / Web Design Leaves
ヨドバシ.com - ほんの一手間で劇的に変わるHTML u0026 CSSとWebデザイン 
第72回 CSSのborderと疑似要素で吹き出しを作る|コーディング代行なら
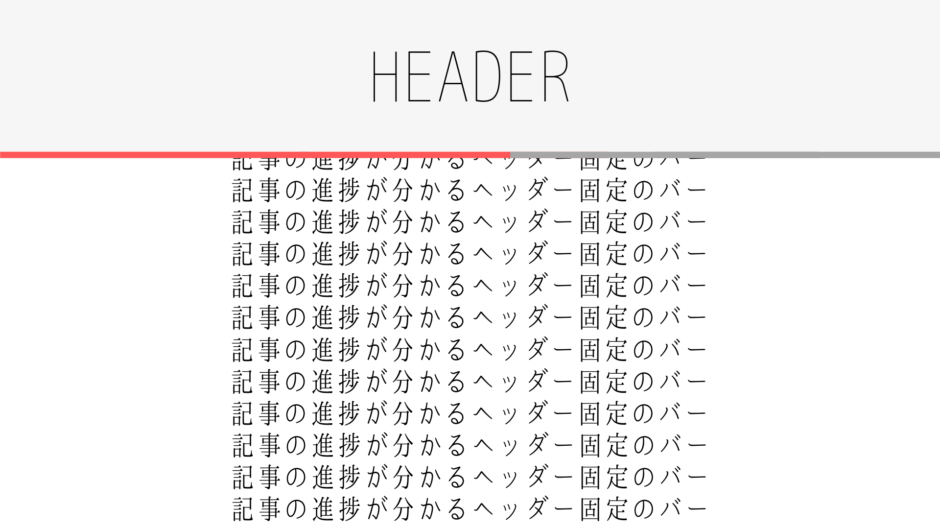
JS】読んだ記事の進捗に合わせスクロールする追従バー ショボい 
CSS】transform skewで背景を斜めに表示させる Codeu0026Dev
モバイル向け追従バナー nangokuテンプレートの機能 nangoku
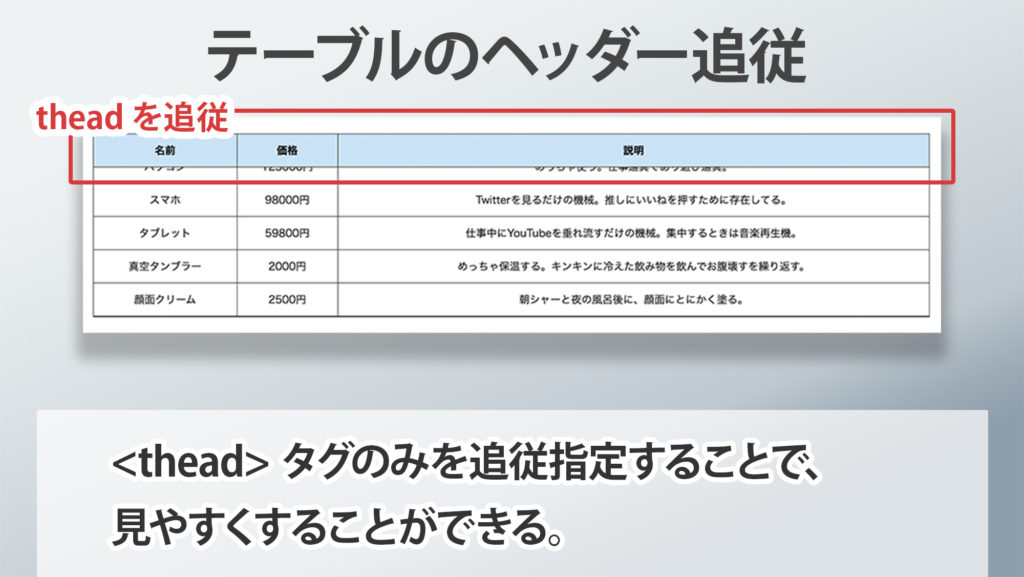
CSSだけで追従表現ができる『position: sticky』で3つの表現 push.tokyo
Cocoon】目次のカスタマイズ方法【サイドバー追従も簡単です】 てつ 
JavaScriptとCSSでマウスに追従するアニメーションを作成する方法 
0 Response to "盗んで増やそう!CSSデザインの引き出し: 第2回 ステートフルに要素を - css 背景 追従"
Post a Comment