轉貼] CSS 排版技巧:上下左右置中、不隨頁面捲動的內容@速可打-聽打逐 - css 背景 透過 ie
轉貼] CSS 排版技巧:上下左右置中、不隨頁面捲動的內容@速可打-聽打逐 ![轉貼] CSS 排版技巧:上下左右置中、不隨頁面捲動的內容@速可打-聽打逐](https://pica.nidbox.net/6/y1378859012_a2d9e3c3_6.jpg)
如何改变微信小程序input输入框的光标颜色 微信开放社区
Related
筆記] 寫於CSS 背景圖片路徑如何設定透明度@地瓜大的飛翔旅程
![筆記] 寫於CSS 背景圖片路徑如何設定透明度@地瓜大的飛翔旅程](https://smlpoints.com/wp-content/uploads/css-ul-li-align-center-1.jpg)
超簡単!cssを使って背景画像のみ透過にする方法 ヤビブロ
Ch 13 HTML HTML HTML Microsoft Internet Explorer

自訂網頁程式、CSS樣式語法重複使用,有效提升工作效率 開箱數位吧

網頁設計:CSS 3背景新屬性background-clip - 列印模式- 網頁知識- KIP
css button 透明背景給button設置背景透明u2013 Qkaxtw
让IE支持RGBa的背景色的代码- 博客- 编程圈

從另一個方向介紹網頁、HTML、CSS 與JavaScript。

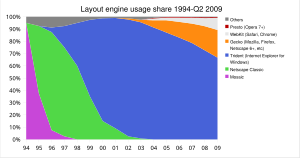
浏览器大战- 维基百科,自由的百科全书

标准盒模型和怪异(ie)盒模型的对比- 文章整合
 You have just read the article entitled 轉貼] CSS 排版技巧:上下左右置中、不隨頁面捲動的內容@速可打-聽打逐 -
css 背景 透過 ie. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/11/css-css-ie.html
You have just read the article entitled 轉貼] CSS 排版技巧:上下左右置中、不隨頁面捲動的內容@速可打-聽打逐 -
css 背景 透過 ie. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/11/css-css-ie.html


0 Response to "轉貼] CSS 排版技巧:上下左右置中、不隨頁面捲動的內容@速可打-聽打逐 - css 背景 透過 ie"
Post a Comment