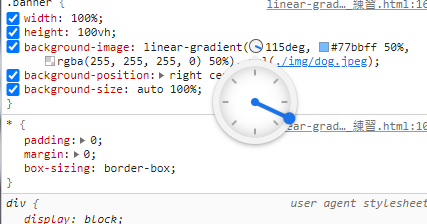
实战案例!展示类网站设计流程具体实操- 子傲代码魔法-小鑫的技术流水账 - css 背景 角度
实战案例!展示类网站设计流程具体实操- 子傲代码魔法-小鑫的技术流水账
一行CSS 代码的魅力- 开发者头条
Adobe XD中使用渐变的5种高级方法- XD中文网
iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天
使用SCSS创建随机颜色的背景格子图案- 踏得网
浅谈【CSS】渐变背景(background-image)以及基础用法- 程序员大本营
CSS Animation Background
你可能不是那么了解的CSS Background - 政采云前端团队
Adobe XD中使用渐变的5种高级方法- XD中文网
Z Visual Solution - Home Facebook
css 如何u201c画u201d一个抽奖转盘
Z Visual Solution - Home Facebook

0 Response to "实战案例!展示类网站设计流程具体实操- 子傲代码魔法-小鑫的技术流水账 - css 背景 角度"
Post a Comment