CSSで要素を横並びにする方法(floatとdisplayの使い方を解説) creive - css 背景 逆に
CSSで要素を横並びにする方法(floatとdisplayの使い方を解説) creive
WordPressテーマ】Muromachiでカスタマイズ用のPHPファイルやCSS 
初心者向け】HTMLで背景色を設定する簡単な方法 CodeCampus
HTML - ヘッダーの色とドロップダウンをクリックしたときの背景色変更 
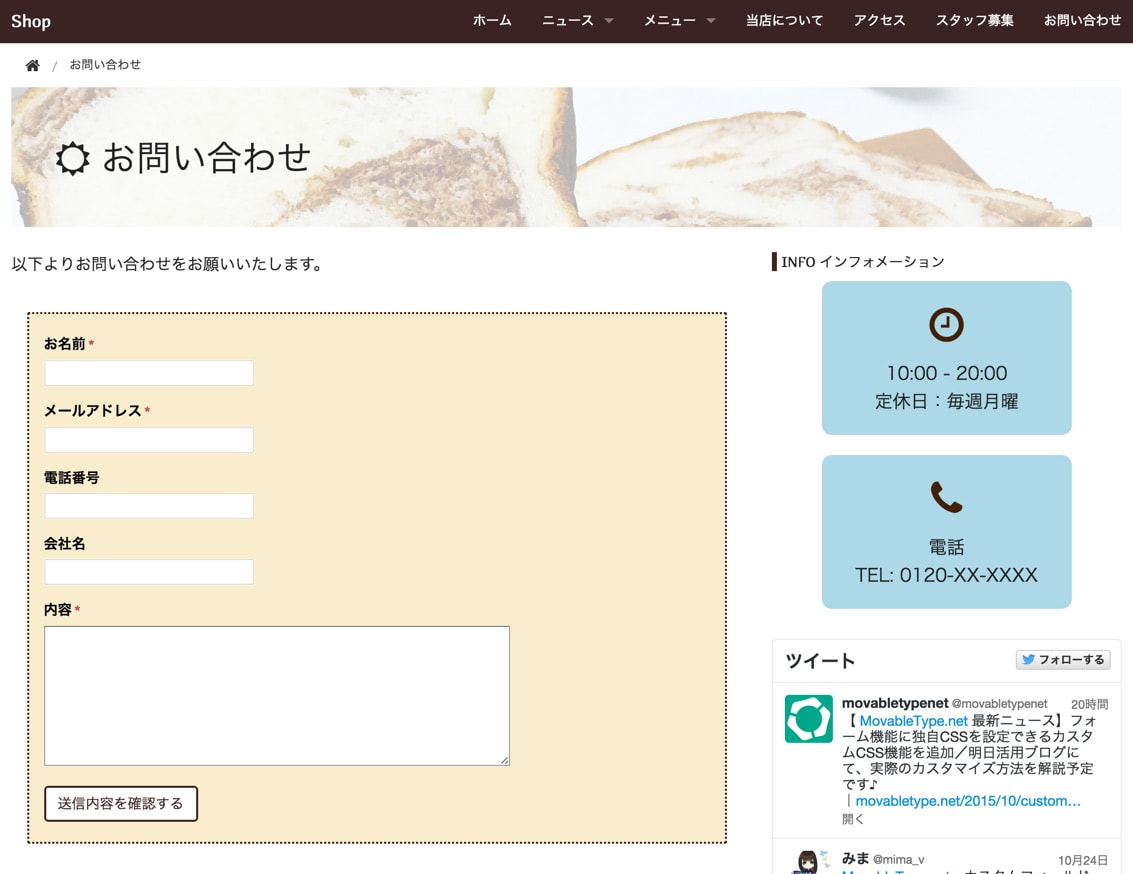
カスタムCSS機能を使ってフォームのデザインを変更する - MovableType 
CSSで三角形のいろいろな実装例 Stocker.jp / diary
CSSだけで画像の色が反転したように見せる Codeu0026Dev
CSS】画面サイズごとにスタイルを変更するメディアクエリの記述法 
オシャレなデザインのフリー背景素材100パターン以上!
ウェブサイトに演出は不要!? ユーザー設定にレスポンシブ対応できる 
Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の 
CSSで線を引く方法を徹底解説。線は重要な装飾になる - WEBCAMP MEDIA
0 Response to "CSSで要素を横並びにする方法(floatとdisplayの使い方を解説) creive - css 背景 逆に"
Post a Comment