CSSの新しい疑似クラス関数「:is()」複数のセレクタを1つにまとめる - css 背 景 複数
CSSの新しい疑似クラス関数「:is()」複数のセレクタを1つにまとめる 
CSSの書き方/コメントとセレクタ ITSakura
複数のアイテムを交互に表示する方法 株式会社Webis|大阪・南森町の 
フロントエンド] 文章の文末を省略するためCSS実装を3つ(1行の場合と ![フロントエンド] 文章の文末を省略するためCSS実装を3つ(1行の場合と](https://www.yoheim.net/image/593.jpg)
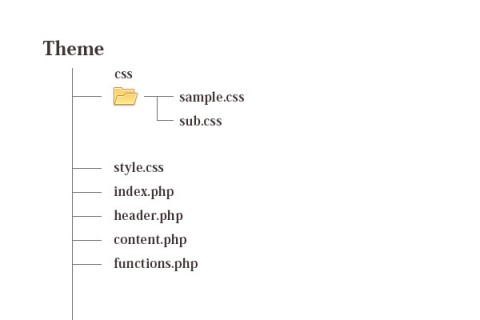
Wordpress】任意のCSSを複数読み込みたいときはどうすればいい 
CSS text-indent:-9999pxを使わず、テキストを画像に置換する方法
CSS ] rowspanで結合したテーブルの背景色がずれないようにしたい ![CSS ] rowspanで結合したテーブルの背景色がずれないようにしたい](https://migi.me/uploads/2020/12/table-row-span-background-color-shift-001.jpg)
jQuery】画像を拡大・縮小するプラグイン、Zoomerの使い方!! SHU BLOG
BGChanger
15-2】background関連のプロパティ(2/4 background-position) - ほん 
JavaScriptで特定の要素やhtml,body要素の背景色を変更するなどの 
CSSで複数の背景画像を実装する方法 -いまコーディング中なのですが 
0 Response to "CSSの新しい疑似クラス関数「:is()」複数のセレクタを1つにまとめる - css 背 景 複数"
Post a Comment