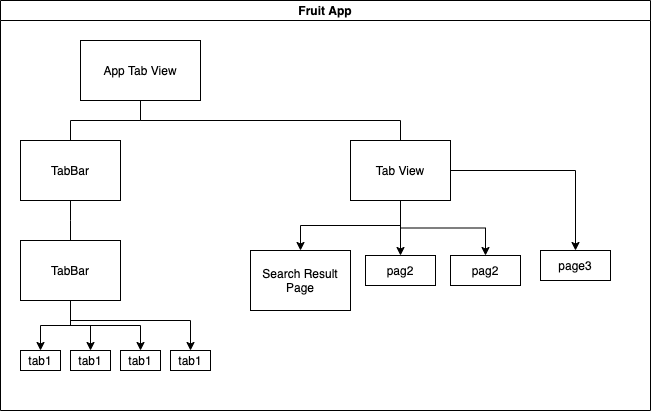
用抽象工厂方法构建Flutter 主题 duCafeCat - css 背景 透過 transparent
用抽象工厂方法构建Flutter 主题 duCafeCat
提高网页设计里文本的易读性 dwb-blog
Related
CSS保健室|background-image

视觉上的透明效果_CSS属性系列- Front-End - NalanXueu0027s Blog
梅花的CSS筆記|半透明版面的效果與設計(筆記) @ 梅花問路:: 痞客邦::
Iconfont 多色图标和渐变色图标的应用
视觉上的透明效果_CSS属性系列- Front-End - NalanXueu0027s Blog
簡單的BOX 樣本-虛線、虛線、雙線u2013 創作者學苑|Zi 字媒體
要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説

梅花的CSS筆記|半透明版面的效果與設計(筆記) @ 梅花問路:: 痞客邦::
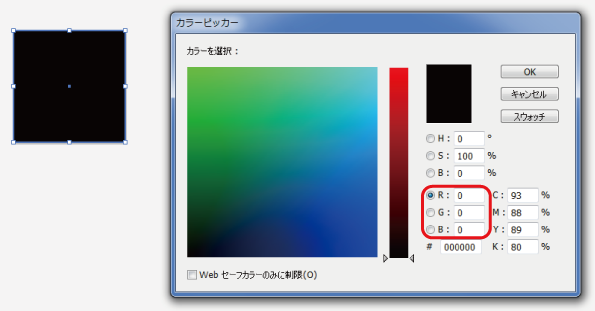
未解决】如何在编译透明的png图片后保持背景透明(而不是变成白色背景

雪碧图生成- 程序员大本营
 You have just read the article entitled 用抽象工厂方法构建Flutter 主题 duCafeCat - css 背景 透過 transparent. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/11/flutter-ducafecat-css-transparent.html
You have just read the article entitled 用抽象工厂方法构建Flutter 主题 duCafeCat - css 背景 透過 transparent. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/11/flutter-ducafecat-css-transparent.html


0 Response to "用抽象工厂方法构建Flutter 主题 duCafeCat - css 背景 透過 transparent"
Post a Comment