Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の - css 背 景 逆に
Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の 
ウェブサイトに演出は不要!? ユーザー設定にレスポンシブ対応できる
Related

オシャレなデザインのフリー背景素材100パターン以上!

JavaScriptで特定の要素やhtml,body要素の背景色を変更するなどの

WordPressテーマ「Xeory Extension」をカスタマイズ(その7)CSS

JavaScriptで特定の要素やhtml,body要素の背景色を変更するなどの

CSS】使える背景パターン、実装サンプル25選(コピペで簡単です

CSSのz-indexで要素の重なりを自由に調整する方法 侍エンジニアブログ

WebFOCUS的CSSチートシート ~ ポータル / ページ編 ~ WebFOCUS技術

CSS in JS と CSS Modules - Speaker Deck

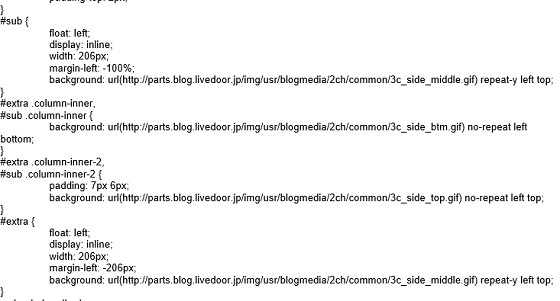
ライブドアブログ】サイドカラムの背景を変更 : 鬼のように幸せ

新:WordPressテーマ「Lightning」でサイト制作(その12)応用編
 You have just read the article entitled Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の - css 背
景 逆に. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/11/web-css_21.html
You have just read the article entitled Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の - css 背
景 逆に. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/11/web-css_21.html


0 Response to "Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の - css 背 景 逆に"
Post a Comment