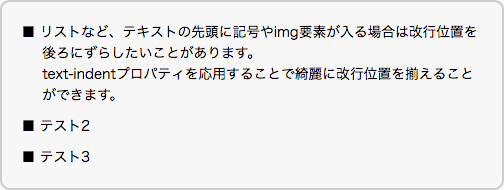
7ステップ】nth-child(n+1)を使った汎用性のある複数行listの作り方 - css 背 景 複数行
7ステップ】nth-child(n+1)を使った汎用性のある複数行listの作り方 
テキストに段落を設定する GRAYCODE HTMLu0026CSS
CSSで複数行に渡ってテキストにマーカーを引く方法 ゆうやの雑記ブログ
CSSとは?基本的な書き方を詳しく解説【初心者向け】
テーブルの行背景を一行ごとに変える CSS
CSSで横並び Flexboxの使い方
実際によく使うcssのflexbox横並びレイアウト(2カラム,3カラム,4カラム 
CSSでフォームを設定 無料ホームページ作成 CSS(スタイルシート)入門
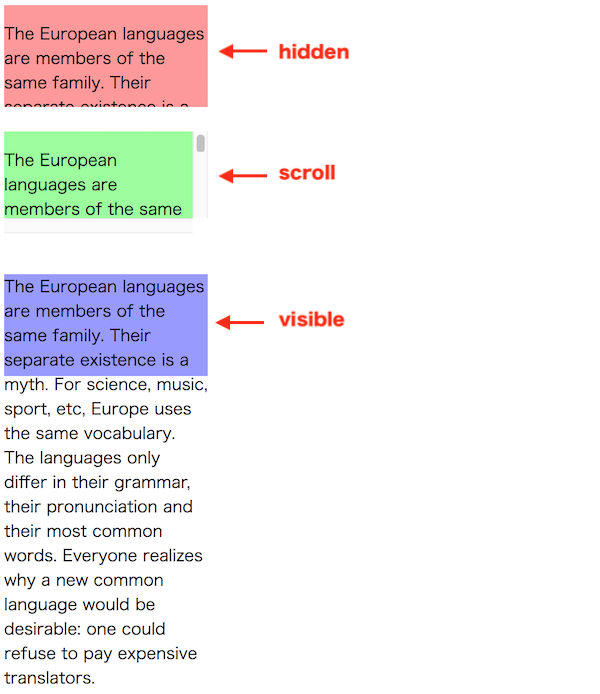
CSSのoverflowを使ってはみ出た表示の指定をする方法【初心者向け 
マークアップとは ウェブの人気・最新記事を集めました - はてな
初心者】CSS(スタイルシート)の書き方の基本文法!
background(背景プロパティの一括指定)|Background - 背景 
0 Response to "7ステップ】nth-child(n+1)を使った汎用性のある複数行listの作り方 - css 背 景 複数行"
Post a Comment