ワンタッチでコードを圧縮できる「Autoptimize」でサイトの高速化を - css 背 景 読み込み 遅く
ワンタッチでコードを圧縮できる「Autoptimize」でサイトの高速化を 
WEBページの読み込み (web peeji no yomikomi) 英語 意味 - 英語訳
Related

DreamweaverでCSSを使用する方法 Adobe Dreamweaver チュートリアル

WordPress化 背景画像とjQueryの不具合を解決【第34話】 文系女子大

WEBサイトに動きを出すアコーディオンメニューの作り方4つ(jQuery

WEBページの読み込み (web peeji no yomikomi) 英語 意味 - 英語訳

私のウェブサイトでImgurに保存された画像の読み込みが非常に遅い - ja

SWELLを高速化設定するコツ【サイトが遅い理由と速くする方法7選

CSS FASTCODING BLOG

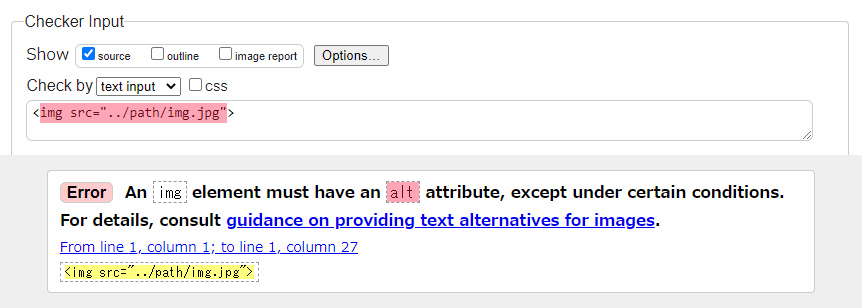
HTMLコーディングの検証ってどこ見るの?チェックポイントとよくある

WordPressでCSSを編集してテーマをカスタマイズしよう!|ワプ活

HTML】videoタグでヒーローヘッダーに背景動画を表示する方法 Tarokenlog
 You have just read the article entitled ワンタッチでコードを圧縮できる「Autoptimize」でサイトの高速化を - css 背
景 読み込み 遅く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/12/autoptimize-css.html
You have just read the article entitled ワンタッチでコードを圧縮できる「Autoptimize」でサイトの高速化を - css 背
景 読み込み 遅く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/12/autoptimize-css.html



0 Response to "ワンタッチでコードを圧縮できる「Autoptimize」でサイトの高速化を - css 背 景 読み込み 遅く"
Post a Comment