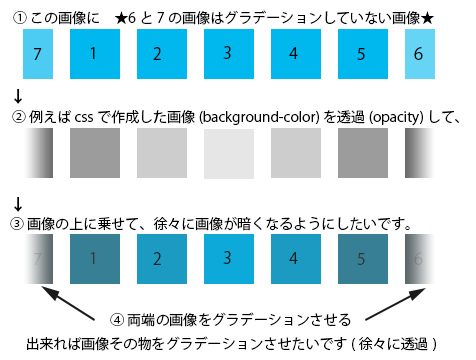
canvasでグラデーションを表現する - css 背景 透過 グラデーション
canvasでグラデーションを表現する
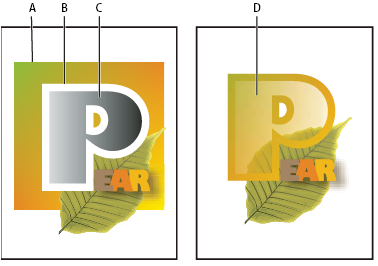
Illustrator で透明と描画モードを使用してアートワークを編集する方法
JavaScript - jQueryプラグインの「Owl Carousel」のスライダーを使用 
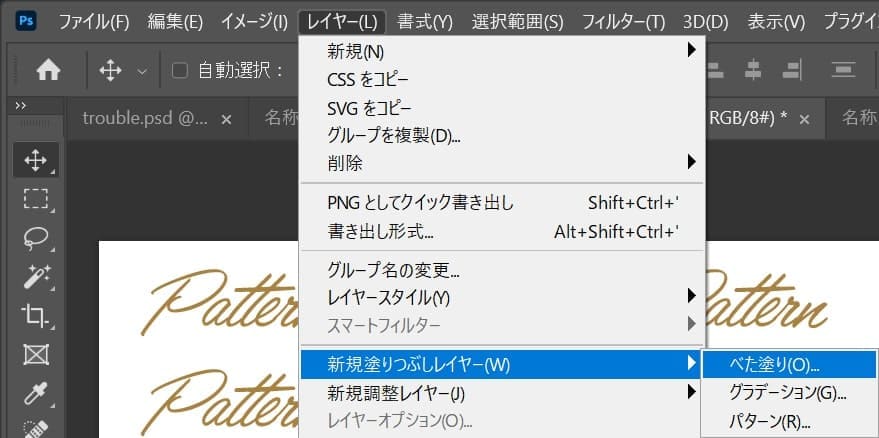
Photoshop】パターンオーバーレイの色変更や透明パターンの作成方法 
Android で画像なしの光沢グラデーション - アカベコマイリ
CSS】ノートのようなレイアウトを作りたい!【仕組みも解説するよ 
CSS】opacityを使ってボックス全体を透過させる!|フライテック
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
CSS】画像の注意点と背景画像の設定を覚えよう RAKUMAオンラインスクール
CSS】opacityを使ってボックス全体を透過させる!|フライテック
CSSのみでテキストを「飾る・動かす」おしゃれなエフェクト10 
0 Response to "canvasでグラデーションを表現する - css 背景 透過 グラデーション"
Post a Comment