變更Chrome 瀏覽器背景顏色保護長時間使用者眼睛教學 跳板俱樂部 - css 背景 透過率
變更Chrome 瀏覽器背景顏色保護長時間使用者眼睛教學 跳板俱樂部
CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent 
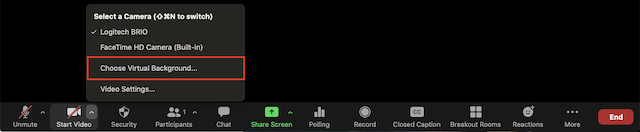
虚拟背景u2013 Zoom 支持
帶紋理的漸變紙張紋理(高分辨率寬)-插圖素材[69842868] - PIXTA圖庫![帶紋理的漸變紙張紋理(高分辨率寬)-插圖素材[69842868] - PIXTA圖庫](https://en.pimg.jp/069/842/868/1/69842868.jpg)
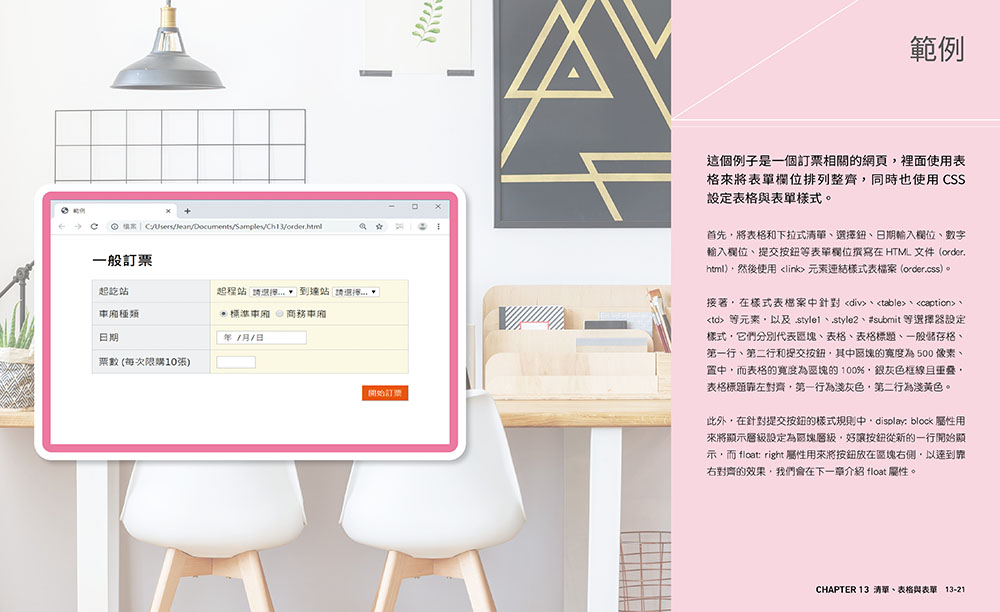
設計師一定要學的HTML5u2027CSS3 網頁設計手冊- 零基礎也能看得懂、學得會
PPT - CH10Web 商務PowerPoint Presentation, free download - ID:6091352
如何给网站添加暗黑模式-InfoQ
CSS】半透明效果- CSS3 rgba, hsla, filter, -ms-filter @ Andy u0027s
圖案背景高清背景圖,340000+張背景圖案,壁紙,海報,橫幅免費下載u2013 Ezep
接案我最行! CSSu0026XHTML 商業範例必殺技_MdN 編輯部【書寶二手書T4/網
HTML+CSS第十課:常見的3種網頁佈局方式:表格佈局、DIV+CSS佈局、框架 
預測性內容分析概述 Adobe Marketo
0 Response to "變更Chrome 瀏覽器背景顏色保護長時間使用者眼睛教學 跳板俱樂部 - css 背景 透過率"
Post a Comment