使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 透明 transparent
使用CSS linear-gradient属性实现网格背景和桌布效果
CSS设置文字背景虚化,变透明的两种方法_仰望晴空的网痴的博客-程序员 
你应该知道的前端小知识- 哔哩哔哩
使TabView背景透明 码农俱乐部- Golang中国- Go语言中文社区
Transparent clock weather (Ad-free)「透明时钟和天气」v5.20.1 for 
html按钮背景透明 - 搜狗搜索
iOS、Android 色彩透明度的標示方式u2013 UI Club
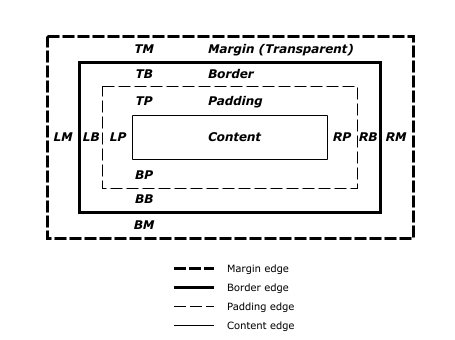
CSS 视觉格式化模型(一):盒模型和盒类型u2013 Clloz ☘️
C#绘制图片设置背景透明
CSS初学- 程序员大本营
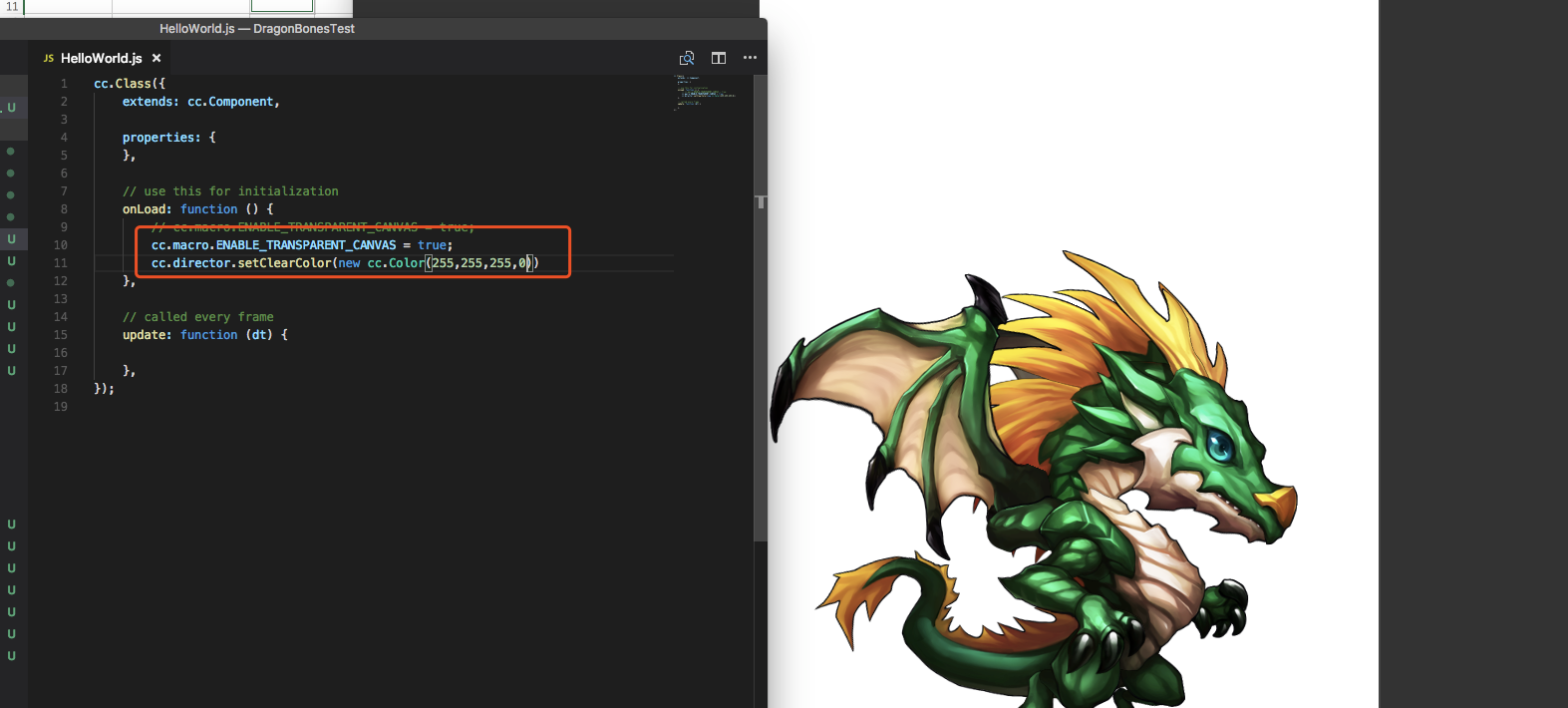
Creator设置背景透明无效求助! - Creator - Cocos中文社区
伪类画三角箭头 Pimiu0027s Blog

0 Response to "使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 透明 transparent"
Post a Comment