使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 透明 一部
使用CSS linear-gradient属性实现网格背景和桌布效果
纯CSS 实现优惠券透明圆形镂空打孔效果- 瞭月
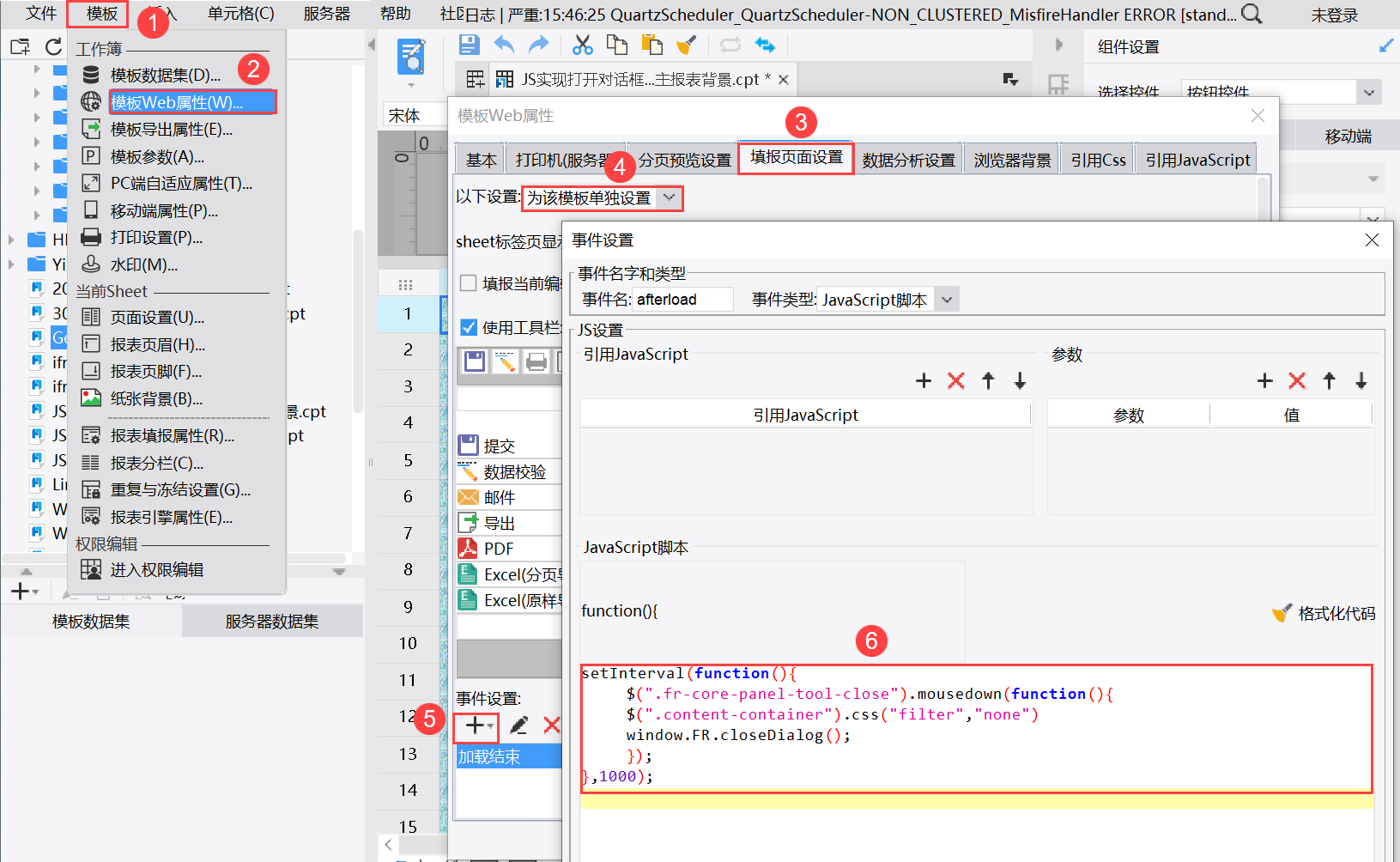
JS实现打开对话框后弱化主报表背景- FineReport帮助文档- 全面的报表 
应用视觉设计中的降低元素的opactiy章节- 网站问题反馈- freeCodeCamp 
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
css背景图片透明(第1页) - 要无忧健康图库
css 透明背景css實現背景透明而文字不透明u2013 Uhlwc
css第二部分总结
CSS: 背景透明,文字不透明 Lixiang随笔
CSS文字鏤空與遮罩效果. 推薦日劇「我要準時下班」 by 鄒生u0027s Coding 
透明标签css半透明文字半透明_茂莲乐趣网
如何使用CSS為文本或圖像提供透明背景? - tw.pays-tarusate.org
0 Response to "使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 透明 一部"
Post a Comment