現場で役立つCSS3デザインパーツライブラリ|株式会社エムディエヌ - css 背 景 装飾
現場で役立つCSS3デザインパーツライブラリ|株式会社エムディエヌ 
はてなブログに蛍光マーカー風ラインを引くようなアニメーションを実装 
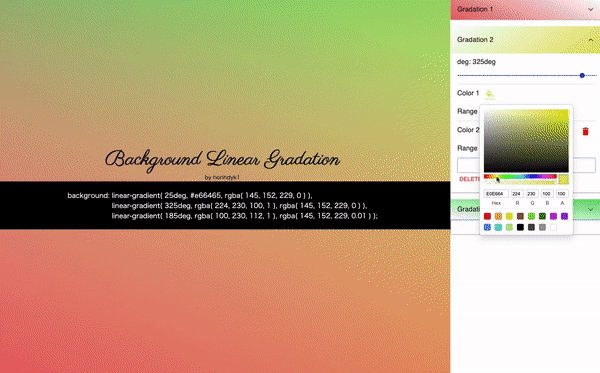
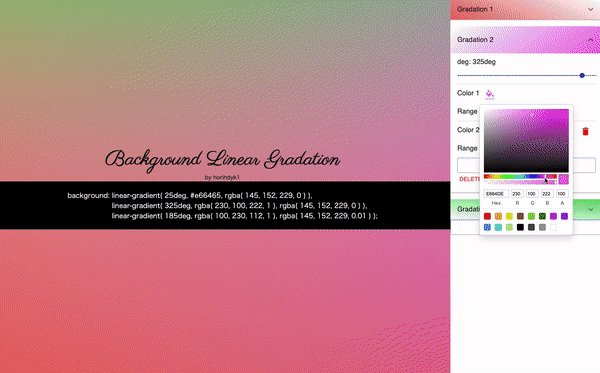
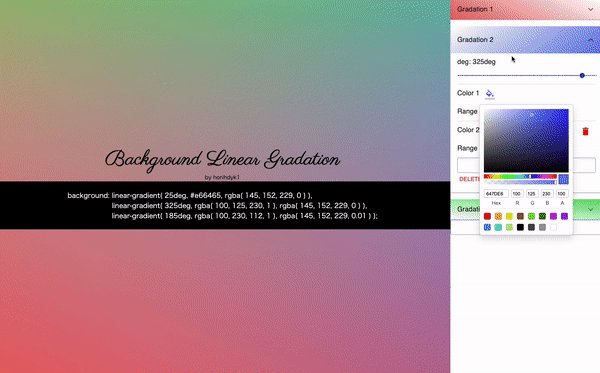
PlayCanvasでDOMを扱う手引き [もっと装飾つけちゃお編] LaptrinhX![PlayCanvasでDOMを扱う手引き [もっと装飾つけちゃお編] LaptrinhX](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F109168%2Fb9c8d8a9-9bdb-cfd2-5858-db4bb13e9137.png?ixlibu003drb-1.2.2u0026autou003dformatu0026gif-qu003d60u0026qu003d75u0026su003dc98f8d4941387015b3585f254ee20265)
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
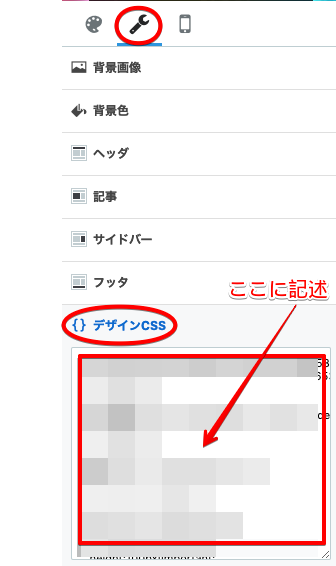
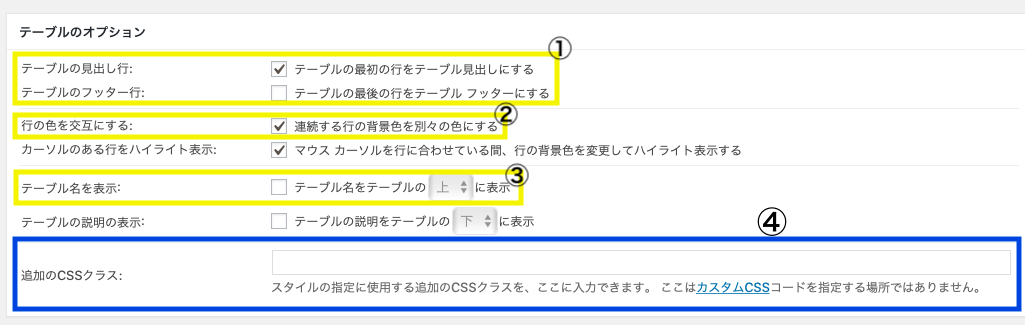
Tablepressの装飾方法(カスタムCSSと追加CSS)|yusukeu0027s Free Life 
1文字ずつ文字色を変える、文字単位でのCSS適用方法 [ホームページ作成 
How to create presentation slides by reveal.js and org-mode (org 
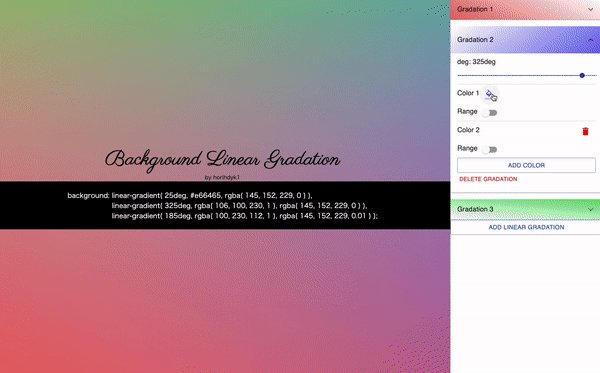
複雑なCSSを簡単に生成できるCSSジェネレーターWebサービス りーほ 
CSSで背景をバイカラーにする方法 - Yochix2.com
PlayCanvasでDOMを扱う手引き [もっと装飾つけちゃお編] LaptrinhX![PlayCanvasでDOMを扱う手引き [もっと装飾つけちゃお編] LaptrinhX](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F109168%2Fb9c8d8a9-9bdb-cfd2-5858-db4bb13e9137.png?ixlibu003drb-1.2.2u0026autou003dformatu0026gif-qu003d60u0026qu003d75u0026su003dc98f8d4941387015b3585f254ee20265)
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
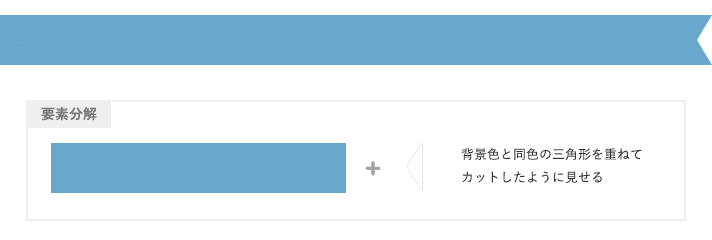
枠をずらしたCSS見出しデザイン TECHMODE
0 Response to "現場で役立つCSS3デザインパーツライブラリ|株式会社エムディエヌ - css 背 景 装飾"
Post a Comment