css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - css 背景 色分け
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
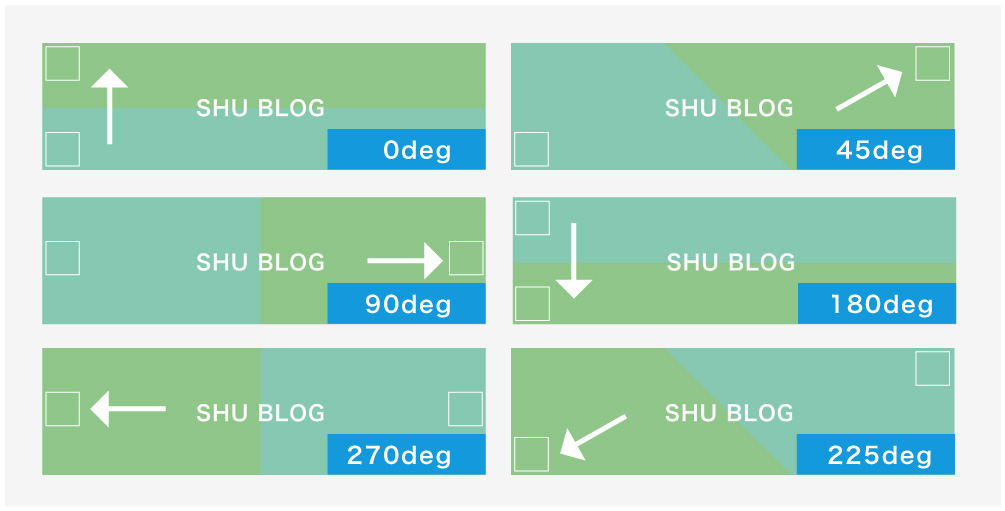
CSS】背景色を2色(分割)指定する方法について! SHU BLOG
スタイルシート(CSS)の基本的な書き方【初心者向け】 TechAcademy 
グラフでデータ系列を色分けする時の配色を生成する「Data Color
2色 - CSSでデザインできる
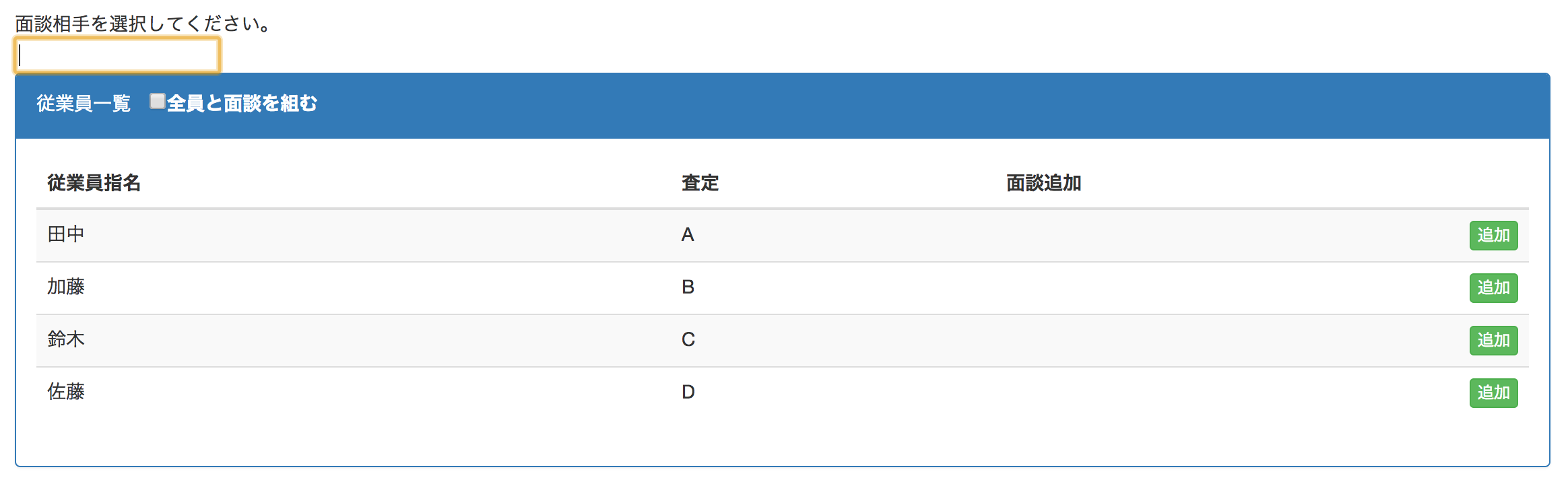
JavaScript - ①TABLE内の特定の文字を含む行の背景色の変更②TABLE内 
WordPressのカラー選択の色を自由に変更する方法:見本あり
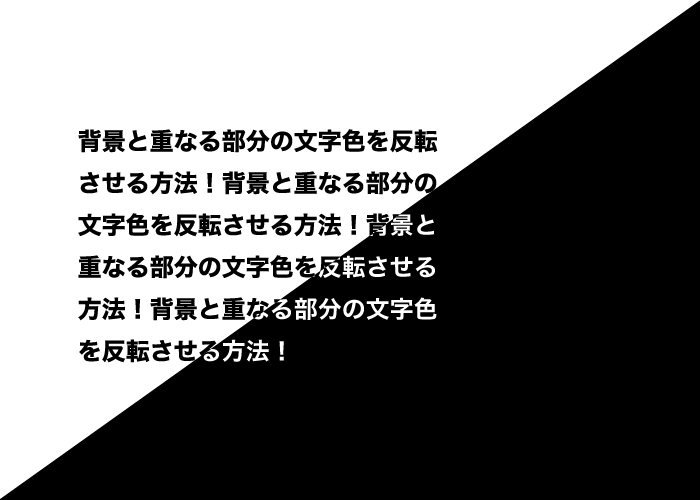
Illustrator】【Photoshop】背景と重なる部分の文字色を反転させる方法 
コピペOK】ユーザビリティを高めるHTML・CSSフォーム基本テク 
CSS】background-colorの範囲を調整したい・半分にしたい【linear 
Bootstrap 5 、button / ボタン カスタム背景色の設定
WordPress】備忘録!記事文章の背景に色を付けるコード naokiの日常
0 Response to "css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - css 背景 色分け"
Post a Comment