CSS:難しい?意外と便利なpositionを使いこなそう ホームページ更新 - css 背 景 複数 サイズ
CSS:難しい?意外と便利なpositionを使いこなそう ホームページ更新 
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) 
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) 
CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN
BiNDupで作成したサイトの背景画像を変更する方法|成果につながるWeb 
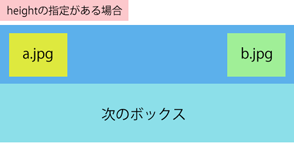
CSS:コンテナの高さを背景画像のサイズに合わせて自動調整する方法
背景画像のサイズ変更(background-sizeプロパティ)
background(背景プロパティの一括指定)|Background - 背景 
WordPressの背景画像を追加、編集、カスタマイズする方法
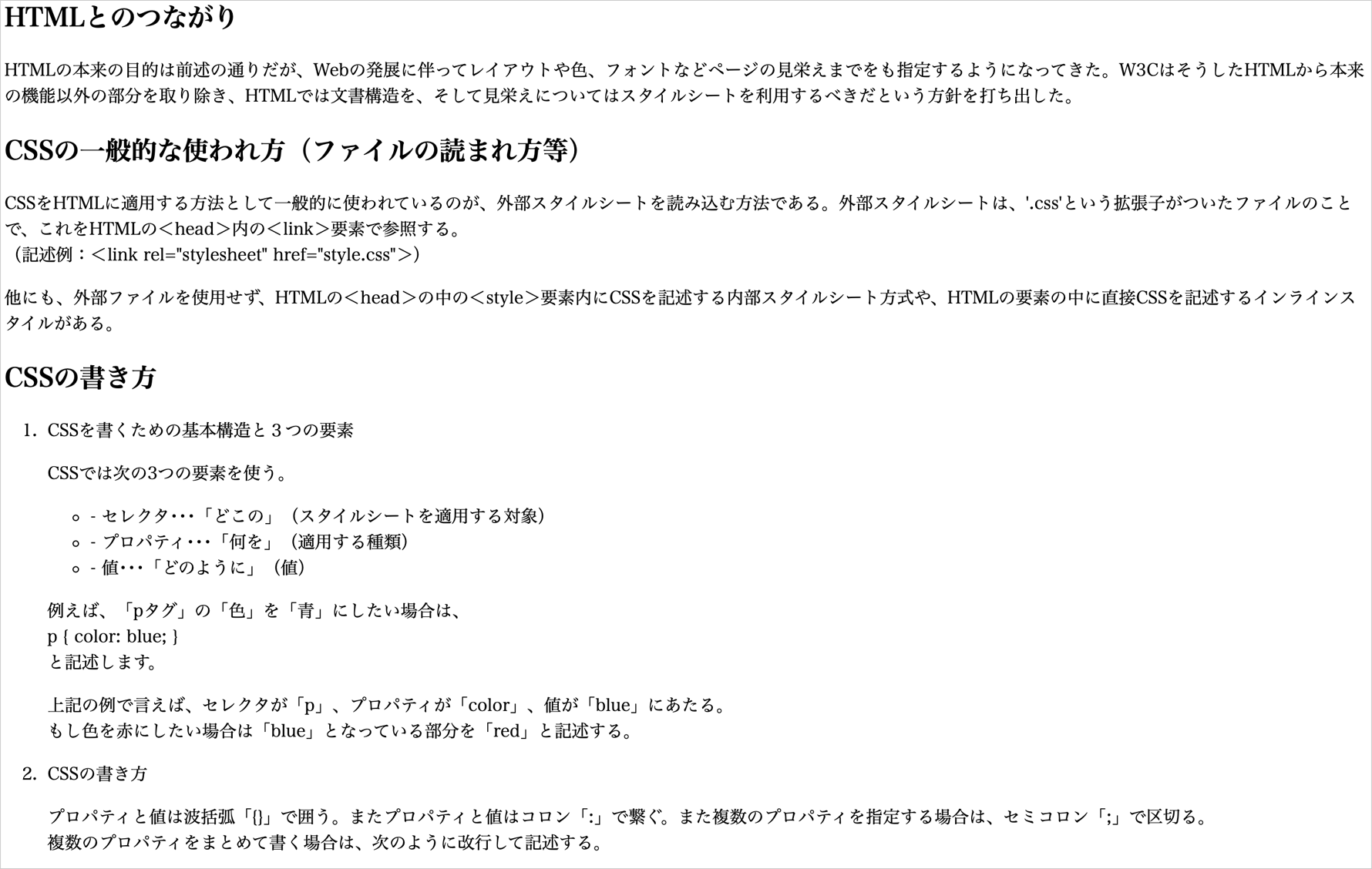
CSSとは|Webデザイン・Webデザイナー専攻|デジタルハリウッドの専門 
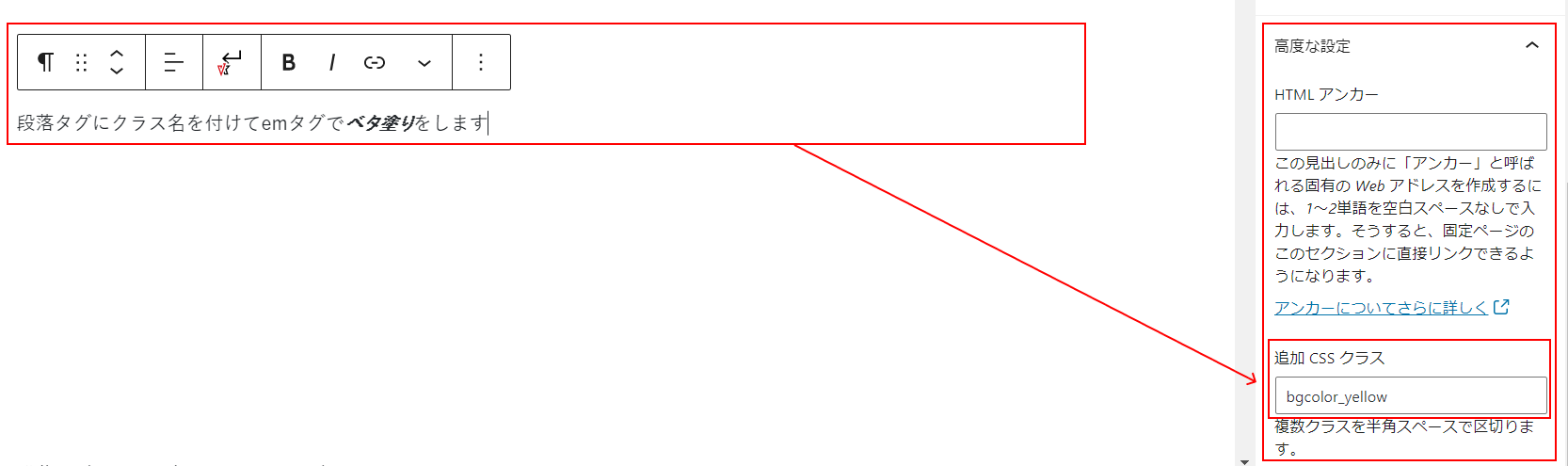
CSSカスタマイズ】段落ブロック内の文字の装飾「マーカーのベタ塗り 
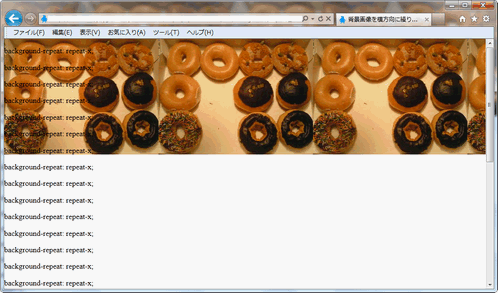
HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説 
0 Response to "CSS:難しい?意外と便利なpositionを使いこなそう ホームページ更新 - css 背 景 複数 サイズ"
Post a Comment