CSS】マウスカーソルをあてた時に色を薄くu0026透過する方法(#マウス - css 背景 薄く
CSS】マウスカーソルをあてた時に色を薄くu0026透過する方法(#マウス 
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
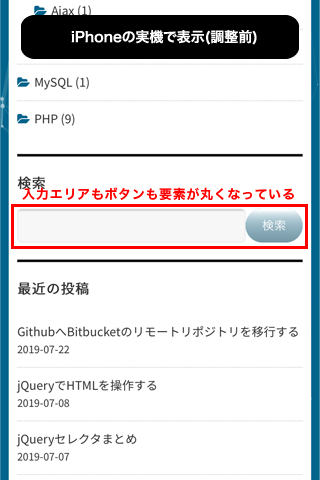
iPhoneなどの実機でinput要素に勝手にスタイルが適用されている時の 
テーブルの奇数行、偶数行ごとに背景色を設定する GRAYCODE HTMLu0026CSS
コピペで簡単】cssだけで背景画像をぼかす方法。画像加工が不要で便利 
画像の背景を透明化する"透過処理"を施す方法(GIMP2) ゲマステ
超簡単!cssを使って背景画像のみ透過にする方法 ヤビブロ
loading 画像が簡単に作れるサービス「Ajaxload」|WEBサービス|WEB 
画像の背景を透明化する"透過処理"を施す方法(GIMP2) ゲマステ
0 Response to "CSS】マウスカーソルをあてた時に色を薄くu0026透過する方法(#マウス - css 背景 薄く"
Post a Comment