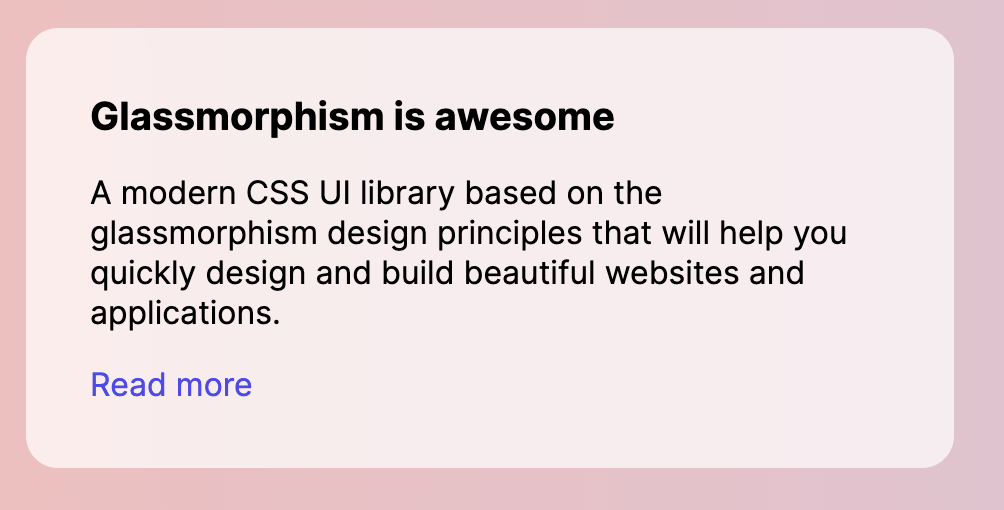
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 過 ie11
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
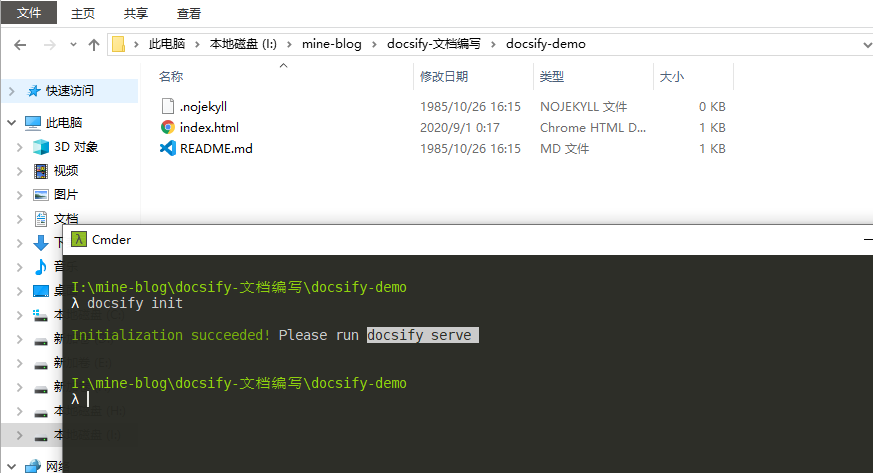
使用开源文档工具docsify,用写博客的姿势写文档-技术圈
html中下拉菜单关于html😉select下拉菜单
看这一篇就够了,css选择器知识汇总_w3cschool
css - ITranslater
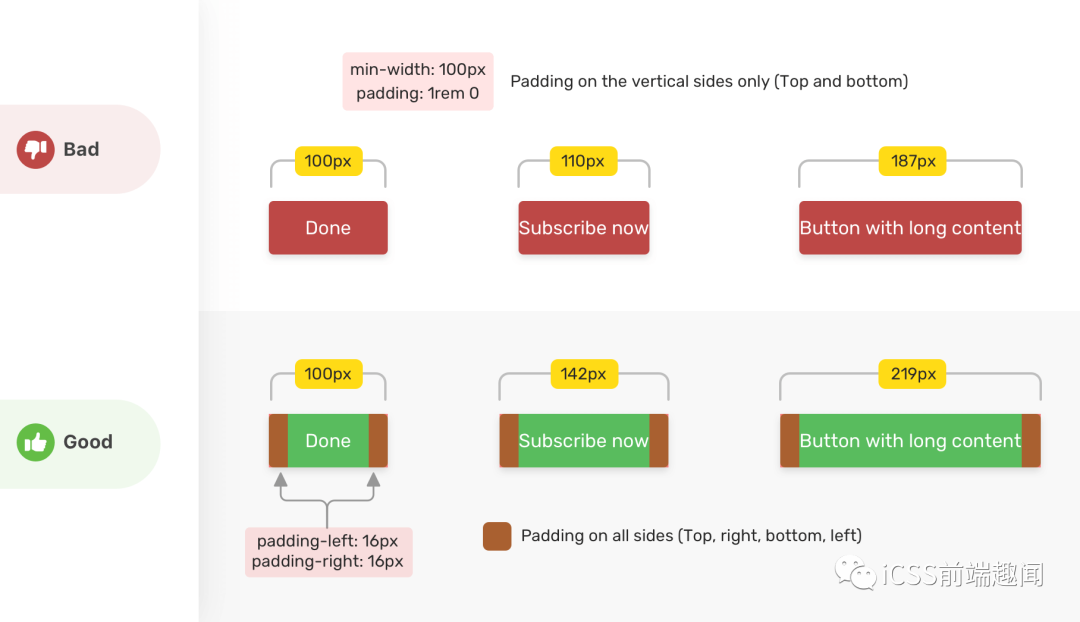
优化】Web 用户体验设计提升指南-技术圈
CSS】background-colorを透過する時の備忘録(IE11対策) 125naroom 
前端面试指南
ianchen0419 u2013 Ian
在线svg-to-png,svg转png,svg2png,支持透明背景- 记忆盒子
不同内核浏览器的差异以及浏览器渲染简介》_牛客博客
網格系統排版CSS u2013 KELP

0 Response to "什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 過 ie11"
Post a Comment