小林 I Web Designer on Twitter: "グラデーションの線をCSSのみで - css 背 景 透過 画像
小林 I Web Designer on Twitter: "グラデーションの線をCSSのみで
CSS編集用デザイン」のスキンを透過タイプに改造する(1 
背景画像に半透明の黒い画像が上に掛かるよう、下記CSSで作りま
背景画像に半透明の黒い画像が上に掛かるよう、下記CSSで作りま
SVG、オブジェクト単位でCSSを適用させる。
誰でも出来る】Windowsで画像の背景を透過(透明)にする方法と簡単 
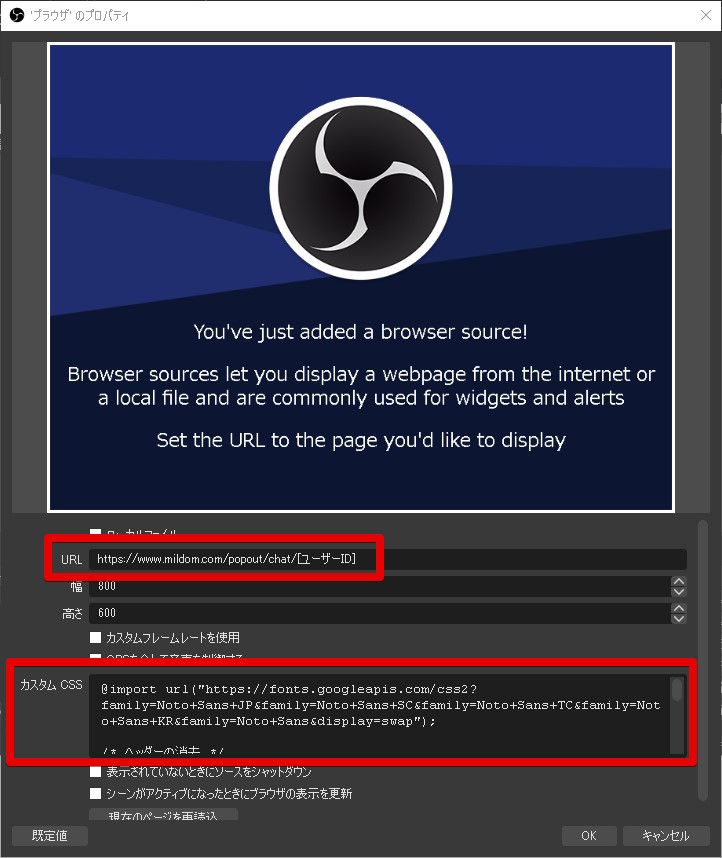
ミルダム】ツール不要!コメントを背景透過(オーバーレイ)する方法 
疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる 
CSS】背景を透過させる便利なCSS:白・黒・透過・オーバーレイ 
css】画像や背景を透過できるopacityとRGBA使い方
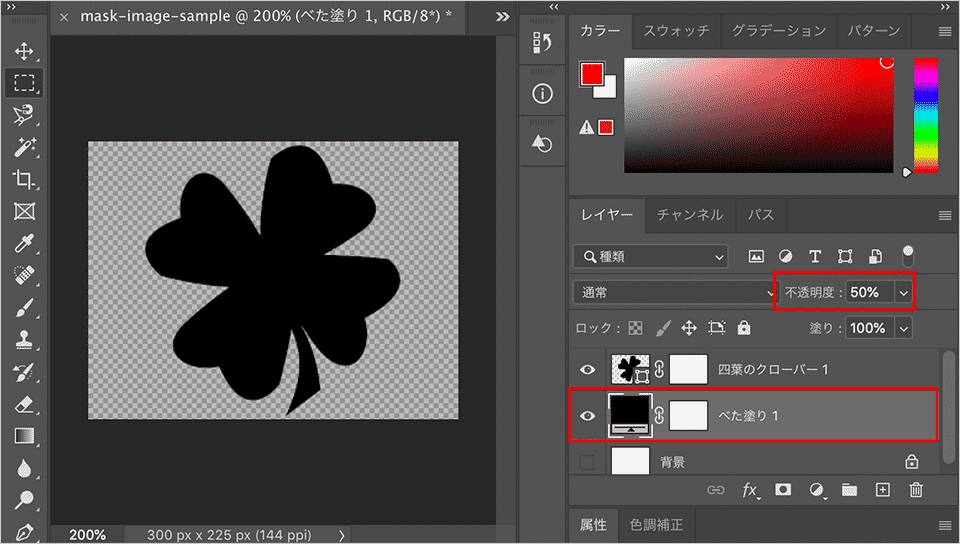
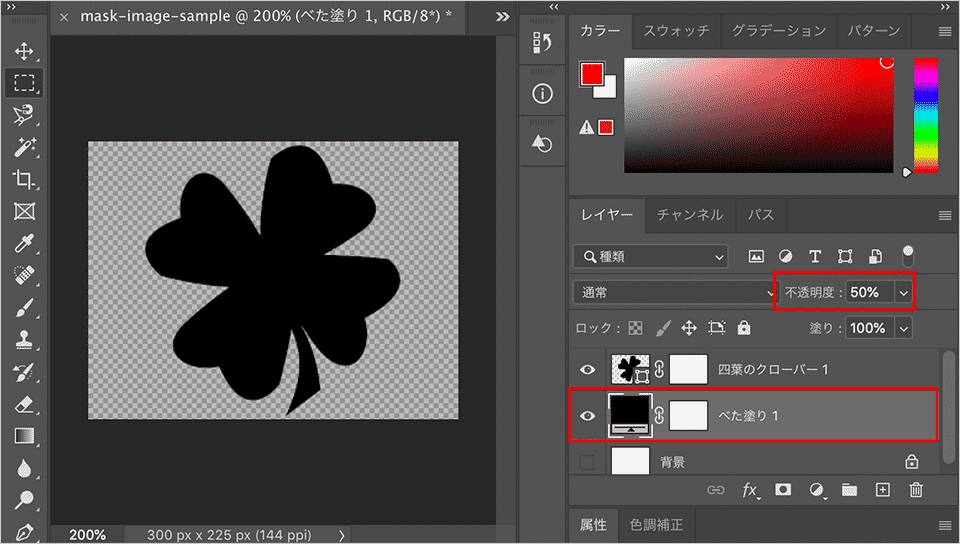
CSS マスキング mask-image の使い方 / Web Design Leaves
CSS マスキング mask-image の使い方 / Web Design Leaves
0 Response to "小林 I Web Designer on Twitter: "グラデーションの線をCSSのみで - css 背 景 透過 画像"
Post a Comment