小林 I Webデザイナー on Twitter: "テキストに蛍光ペンのような少し - css 背景 透明グラデーション
小林 I Webデザイナー on Twitter: "テキストに蛍光ペンのような少し
Diviでアニメーショングラデーションを作成する方法
背景画像にグラデーションをかける方法 ミフネWEB
グラデ+アニメでサイトの印象をより強く!「CSS Gradient Animator 
おしゃれな配色のグラデーションパターンを簡単にコピーできるWeb 
CSSでボーダーの両端を徐々に透過させる UNORTHODOX WORKBOOK Blog
CSSのグラデーションボタンをホバー(マウスオーバー)で 
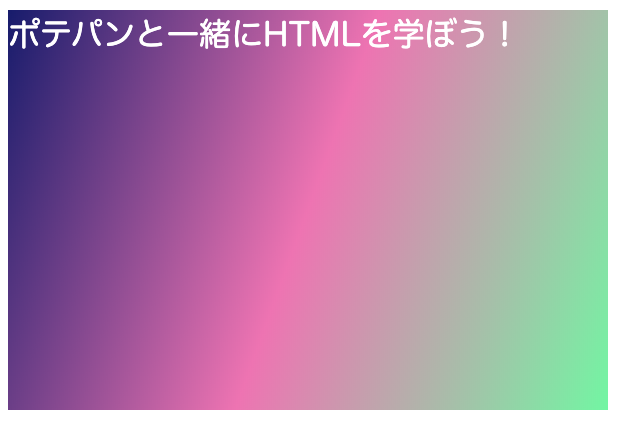
CSS3でテキストにグラデーションをかける方法 mariweb![]()
radial-gradient()-CSS3リファレンス
HTML5/CSS3 WEB系フリーランスBLOG
5分でわかる】HTMLでbackground-colorの使い方まとめ ポテパンスタイル
背景画像にグラデーションをかける方法 ミフネWEB
0 Response to "小林 I Webデザイナー on Twitter: "テキストに蛍光ペンのような少し - css 背景 透明グラデーション"
Post a Comment