Twenty Eleven Child with Sidebar Support テーマを有効化 Odyssey - css 背 景 設定
Twenty Eleven Child with Sidebar Support テーマを有効化 Odyssey 
Web开发实战-精品教材》 - 课工场
Related
iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天
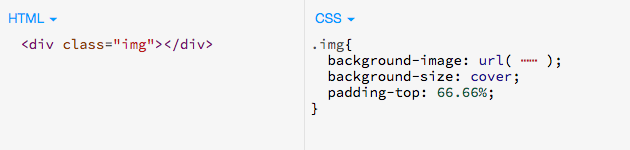
使用padding-top/bottom 實現等比例響應式背景圖- 客座投稿 W3HexSchool

如何幫Plurk 噗浪換「背景圖」? u2013 重灌狂人

iPhone X的缺口和CSS - ITW01

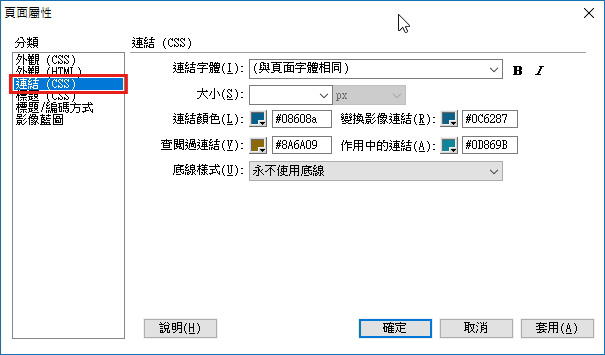
設定網頁屬性介紹─藝誠網頁設計公司

bodyタグ以外で背景色を横軸全体でかける方法 - paris1204の日記
終於找到讓小屋背景圖,自動縮放的方法(新增完整教學) - hbl917070
html 設定body背景圖片- IT閱讀
從自己的域設定背景圖片不會顯示任何內容- HTML _程式人生

iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天

0 Response to "Twenty Eleven Child with Sidebar Support テーマを有効化 Odyssey - css 背 景 設定"
Post a Comment