Vue.js大屏可视化数据数字滚动翻转跳转效果(通俗易懂附完整代码 - css 背景 表示位置
Vue.js大屏可视化数据数字滚动翻转跳转效果(通俗易懂附完整代码 
RWD 響應式圖片設計- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天
背景に画像などを入れたい!CSSで背景を指定する方法 TechAcademy ![]()
CSS3 背景與邊框模組- HTML5 Chinese Interest Group Wiki
3.19 背景樣式- HTML u0026 CSS
大数据存储和云计算表现. 二进制计算机代码背景摘要. 编写笔记本电脑 
CSS Background Coloru2014u2014如何更改HTML 中的背景色
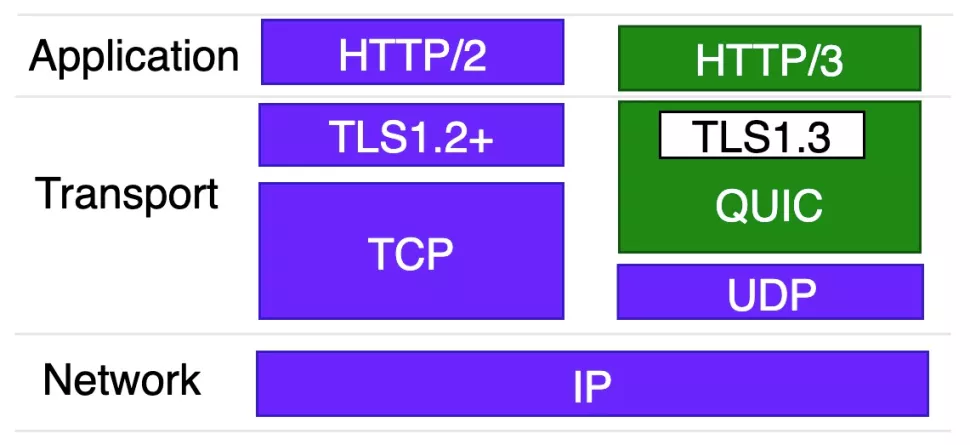
积跬步至千里:QUIC 协议在蚂蚁集团落地之综述-阿里云开发者社区
cssで背景画像の位置を移動しよう(background-position)
大厂在用的反爬虫手段,破了它! 静觅
网页设计中的流行渐变
CSS3 box-shadow属性设置阴影效果用法大全- 云+社区- 腾讯云
0 Response to "Vue.js大屏可视化数据数字滚动翻转跳转效果(通俗易懂附完整代码 - css 背景 表示位置"
Post a Comment