小技巧!用CSS 滤镜实现毛玻璃效果探讨-技术圈 - css 背景 透明 一部
小技巧!用CSS 滤镜实现毛玻璃效果探讨-技术圈
使用CSS linear-gradient属性实现网格背景和桌布效果
未解决】如何在编译透明的png图片后保持背景透明(而不是变成白色背景 
在PS6中将bmp图片背景变成透明,增加alpha通道,可在unity中使用- 程序 
設定SwiftUI List View透明背景- 最高境界的長假
入门编程」「CSS教程」u003du003e背景- 哔哩哔哩
css如何设置背景颜色透明?css设置背景颜色透明度的两种方法介绍-css 
两种纯CSS的方式实现优惠券上的锯齿效果- 尚码园
背景透明css css怎么設置背景圖片的透明度? u2013 Aabrq
透明网站模板_透明网站模板免费下载_模板之家
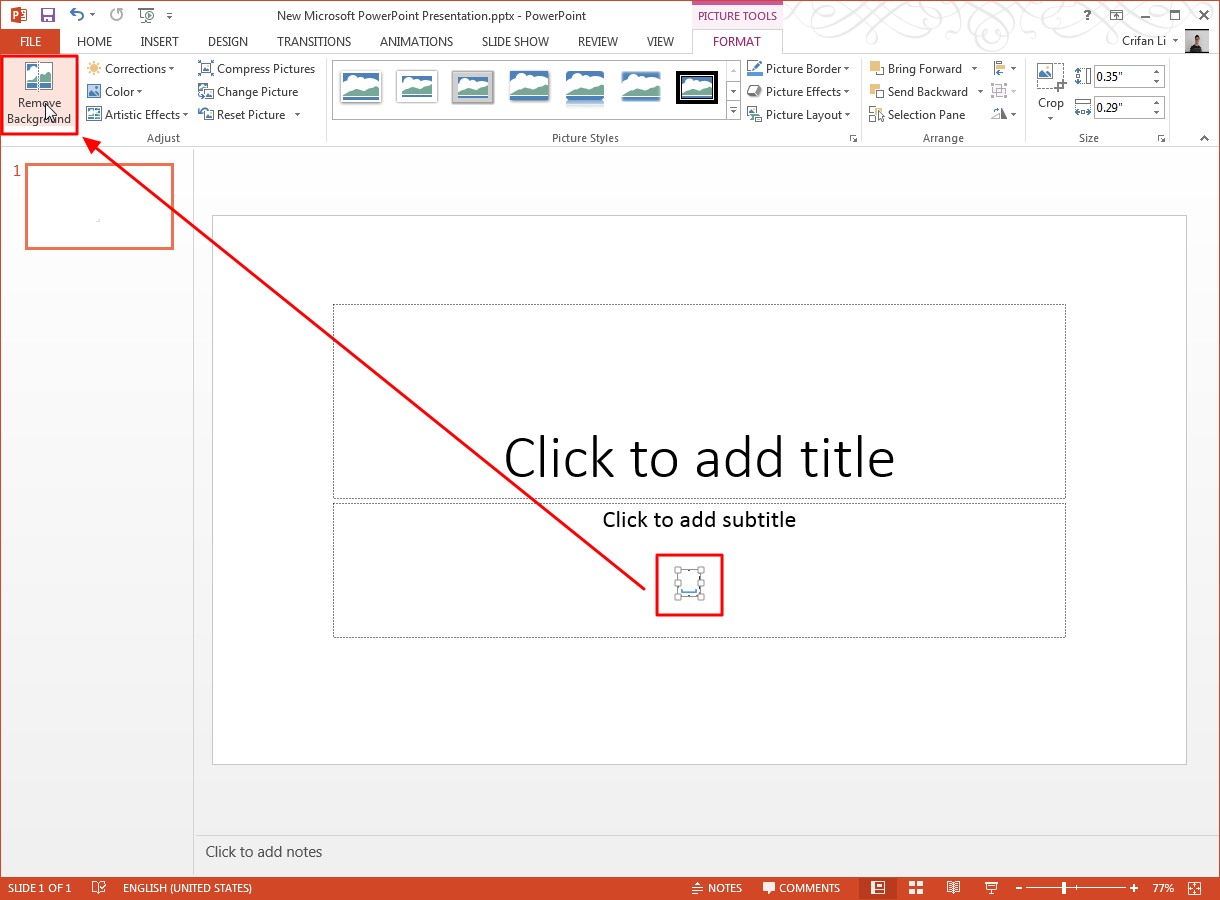
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
css3滤镜属性filter让网页变黑白-老汤博客
0 Response to "小技巧!用CSS 滤镜实现毛玻璃效果探讨-技术圈 - css 背景 透明 一部"
Post a Comment