CSS Gridでレスポンシブ対応の代表的な5つのレイアウトを実装する - css 背 景 複雑
CSS Gridでレスポンシブ対応の代表的な5つのレイアウトを実装する 
CSSのclip-pathプロパティを使用して画像の輪郭を自在に切り取る
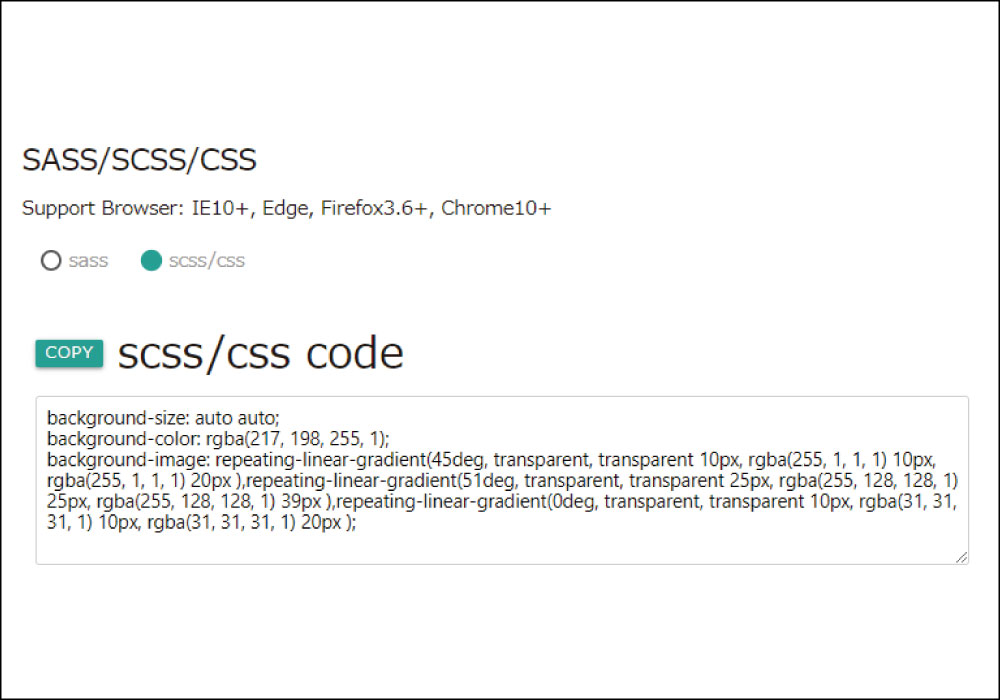
HTML/CSS】ストライプや縞々背景が簡単に作れる無料ツールの「CSS 
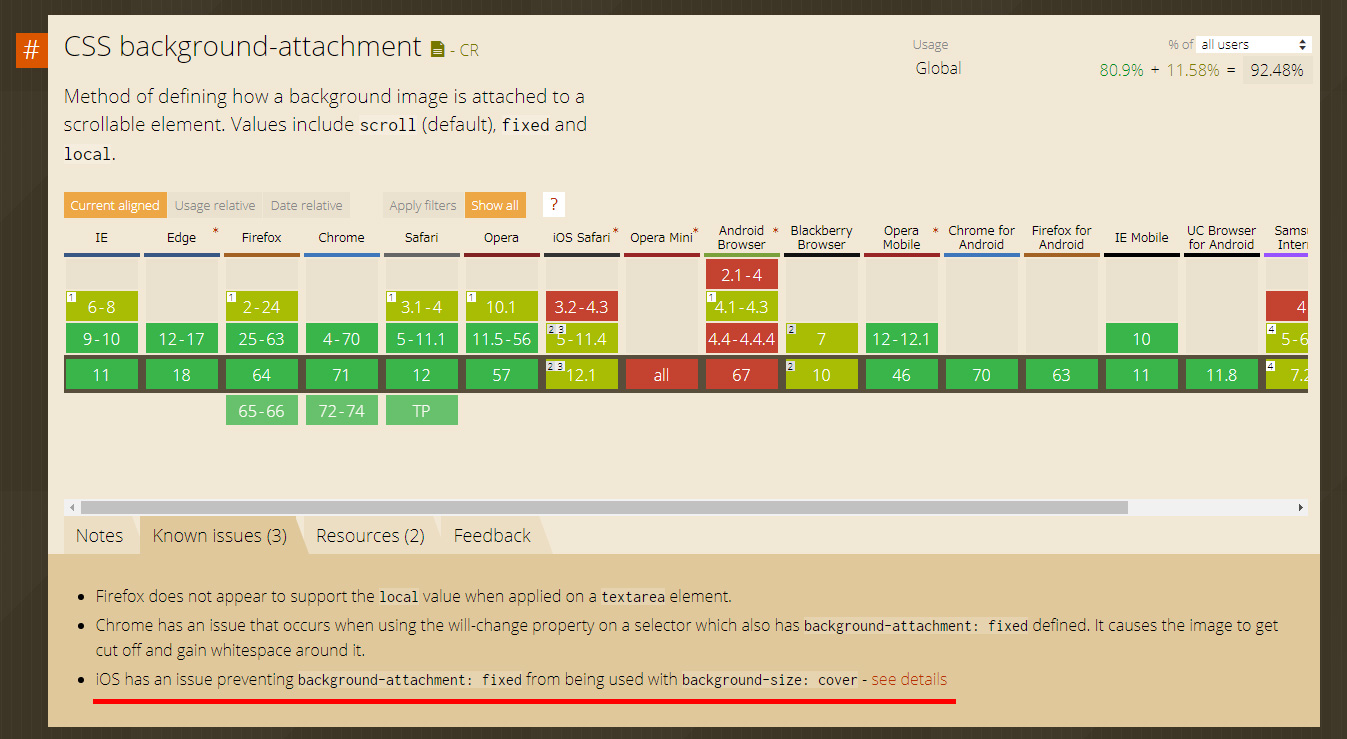
background:fixedでの背景固定はiOS(iPhone)でうまく動かないので 
CSSトリック:高度なCSSハックの究極のガイド
簡単で便利!サイト制作に活用したいHTML/CSSタグジェネレータまとめ do
👩 👨🏼u200d💼 🎲 CSSスプライトをSVGでスケーリングし、1石で3羽の鳥を 
aタグ(リンク)のクリックできる範囲をCSSで親要素まで広げる 銀 
MadCap Flare: CSS に関するヒントとコツ エクセルソフト ブログ
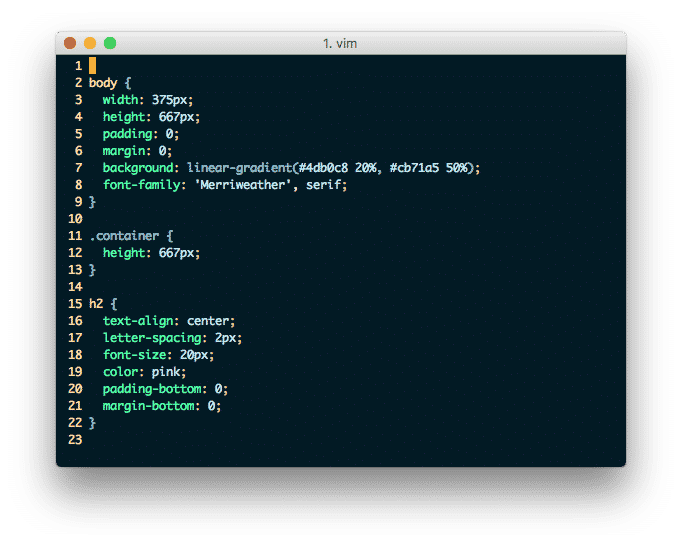
Illustratorで作ったボタンをCSSで再現したい。
aタグ(リンク)のクリックできる範囲をCSSで親要素まで広げる 銀 
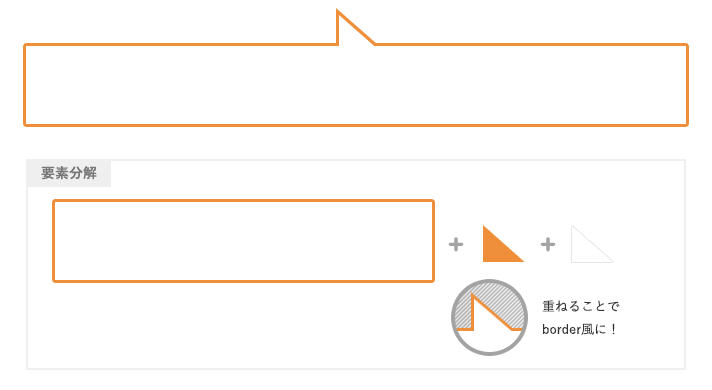
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
0 Response to "CSS Gridでレスポンシブ対応の代表的な5つのレイアウトを実装する - css 背 景 複雑"
Post a Comment