CSS を使った HTML の要素への色の適用 - HTML: HyperText Markup - css 背 景 透明 範囲
CSS を使った HTML の要素への色の適用 - HTML: HyperText Markup 
Photoshop でのドキュメント、レイヤー、およびアートボードの書き出し
DIVの高さをページの一番下まで伸ばす - 素材の壺
WordPressで color や background プロパティで色や背景色をデザイン 
Elementor 背景 攻略(前編)背景の種類と使い方 - Elementor Fan
CSSで背景の色や画像を透過させる方法を覚える
CSSでつくる透明なボーダーライン TECH+
6:イメージ(Image) u2013 HIM.CO ヒム・カンパニー
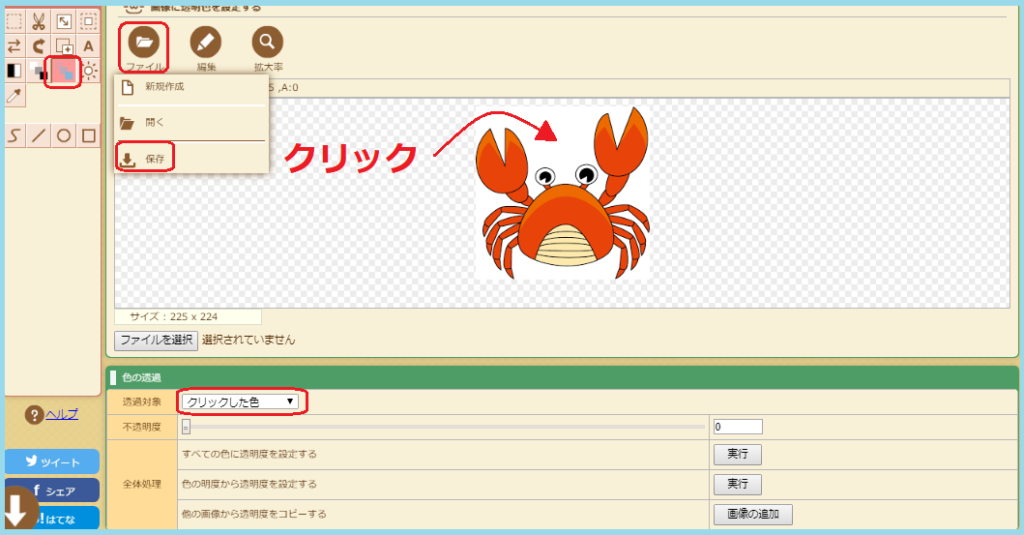
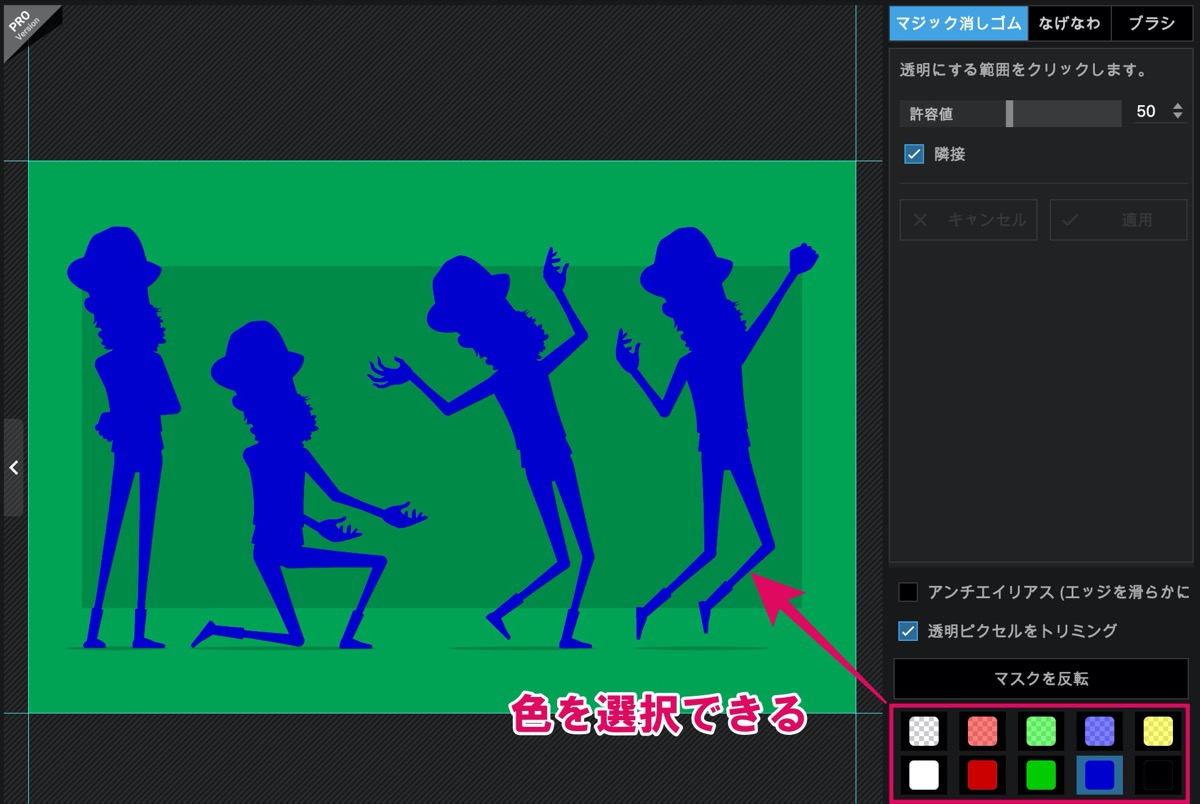
画像の背景を綺麗に透明化(透過)-Photo ScapeX- YYPOUP
PhotoScape Xの機能で画像の背景色を透過させる方法
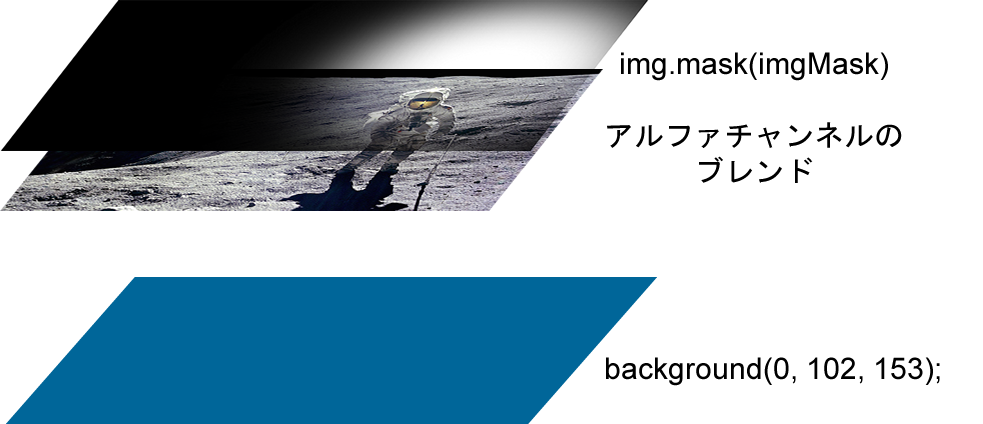
CSS】画像を別画像でマスキングする方法&コード例 PisukeCode - Web 
OBS】ツイキャスのコメントを画面表示させる方法。オススメのCSSで 
0 Response to "CSS を使った HTML の要素への色の適用 - HTML: HyperText Markup - css 背 景 透明 範囲"
Post a Comment