CSS3 鼠标经过背景高亮/反亮显示(transition语法规则及div/ul li实例 - css 背景 透明 transparent
CSS3 鼠标经过背景高亮/反亮显示(transition语法规则及div/ul li实例
css 透明度設置css透明度怎么設置?三種css圖片透明度的設置方法u2013 Czsrl
CSS保健室|background-image
原来CSS的background还能够这么玩- 尚码园
CSS设置文字背景虚化,变透明的两种方法_仰望晴空的网痴的博客-程序员 
CSS教學】CSS背景如何使用? 你知道背景有幾種嗎? (詳細解說)
CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent 
Transparent clock weather (Ad-free)「透明时钟和天气」v5.20.1 for 
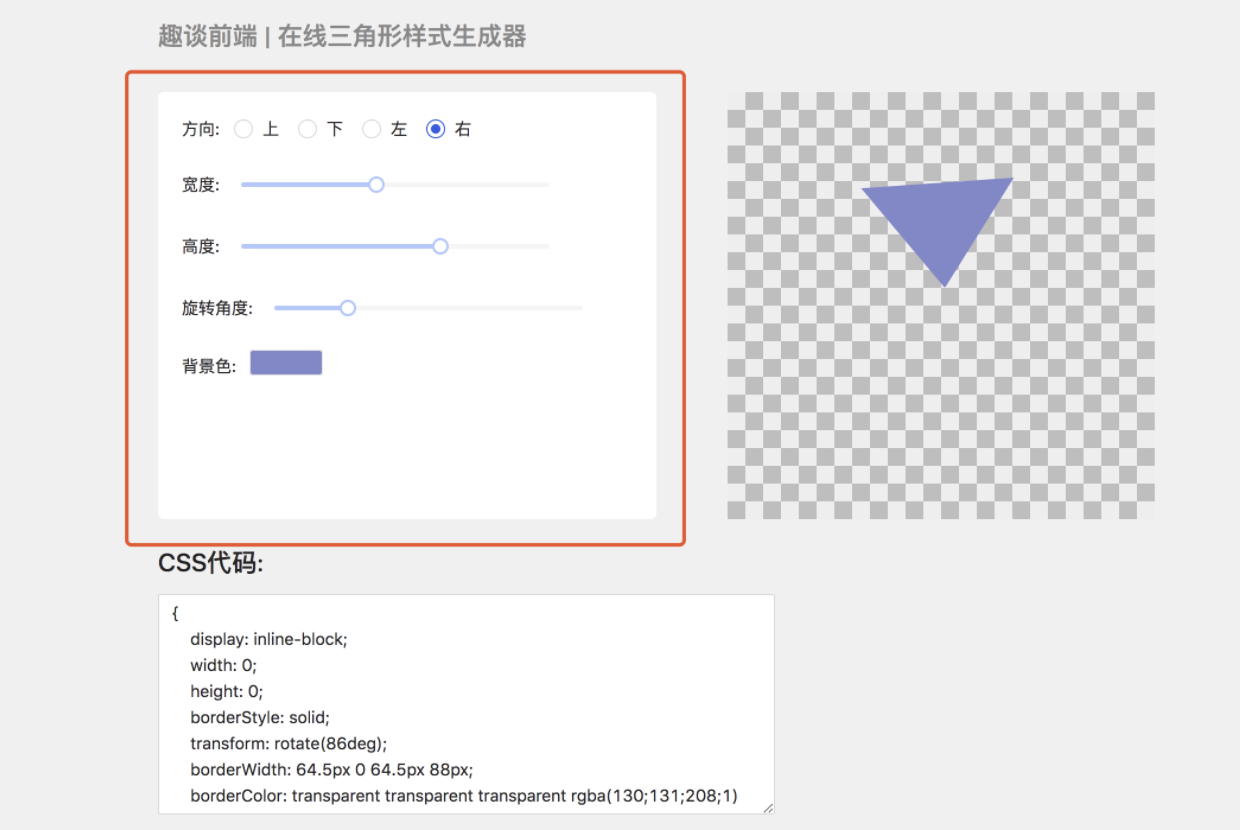
手撸一个在线css三角形生成器- InfoQ 写作平台
Android Studio图像资产启动器图标透明背景色- - 2021![]()
终极png透明测试方法二【DD_belatedPNG.js】_编程知识库
花背景透明【花背景】精選34款花背景下載,花背景圖免費推薦款u2013 Bdrbmi
0 Response to "CSS3 鼠标经过背景高亮/反亮显示(transition语法规则及div/ul li实例 - css 背景 透明 transparent"
Post a Comment