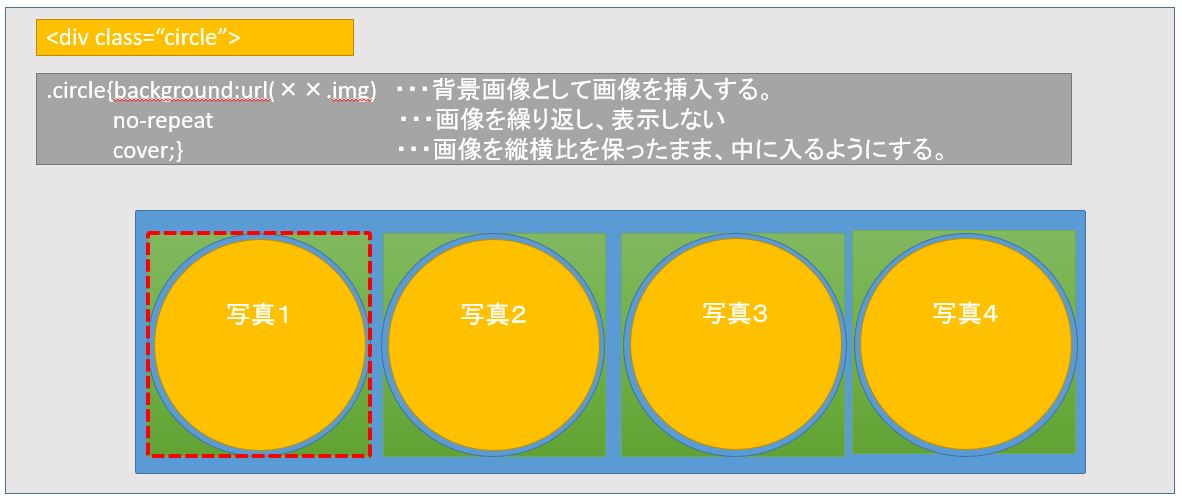
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) - css 背 景 複数 位置
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) 
CSSとは】CSSの構造や記述方法・基本的なプロパティを紹介! Webmedia
CSS ] 背景色を2色で半分ずつ塗り分けたい - ミギムキ![CSS ] 背景色を2色で半分ずつ塗り分けたい - ミギムキ](https://migi.me/uploads/2019/11/background-color-half.png)
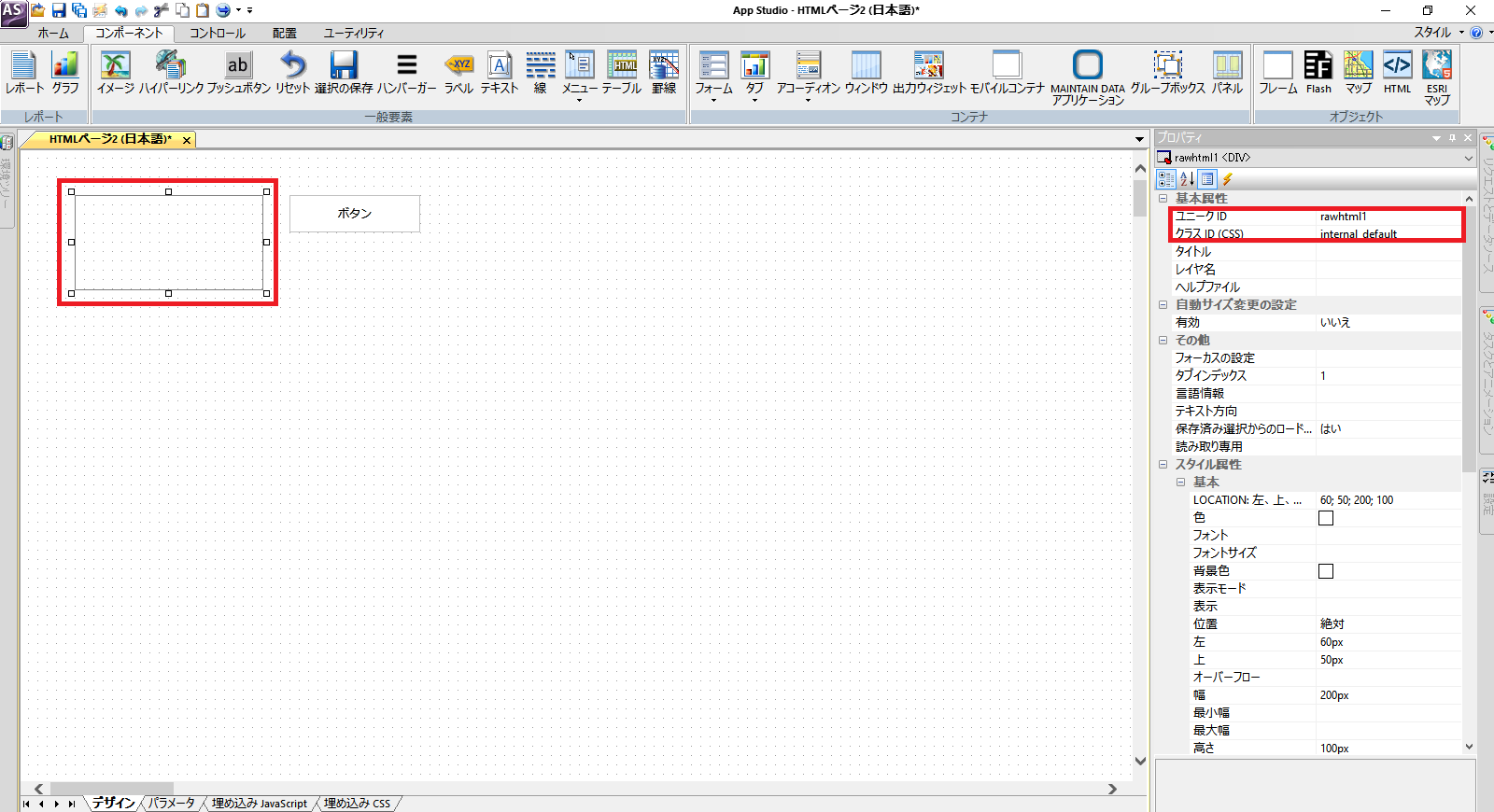
WebFOCUS的CSSの利用方法 WebFOCUS技術情報サイト
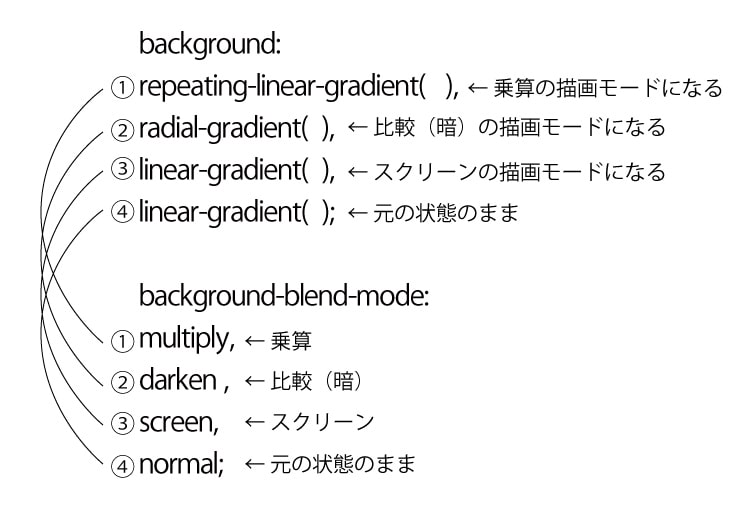
CSSで複雑なグラデーションを作る方法 l NatsukiMemo なつ記メモ of 
Bulmaのグリッドシステム(columns)のオプション [CSSフレームワーク 
テキストエリアの背景に画像を表示するCSS - スタイルシートTipsふぁく 
初心者向け】CSSだけで矢印をスタイルしてコーディングを効率化しよう 
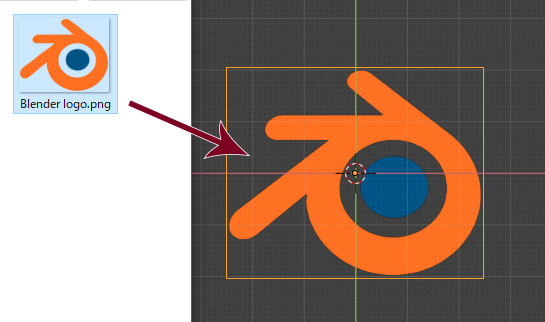
Blender: 背景画像や下絵の使用方法 reflectorange.net
CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置 
CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装 
CSSで横並び Flexboxの使い方
0 Response to "画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) - css 背 景 複数 位置"
Post a Comment