HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ - css 背景 薄く
HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ
CSS】シンプルな囲み枠(ボックス)コピペで楽チン変更も簡単 
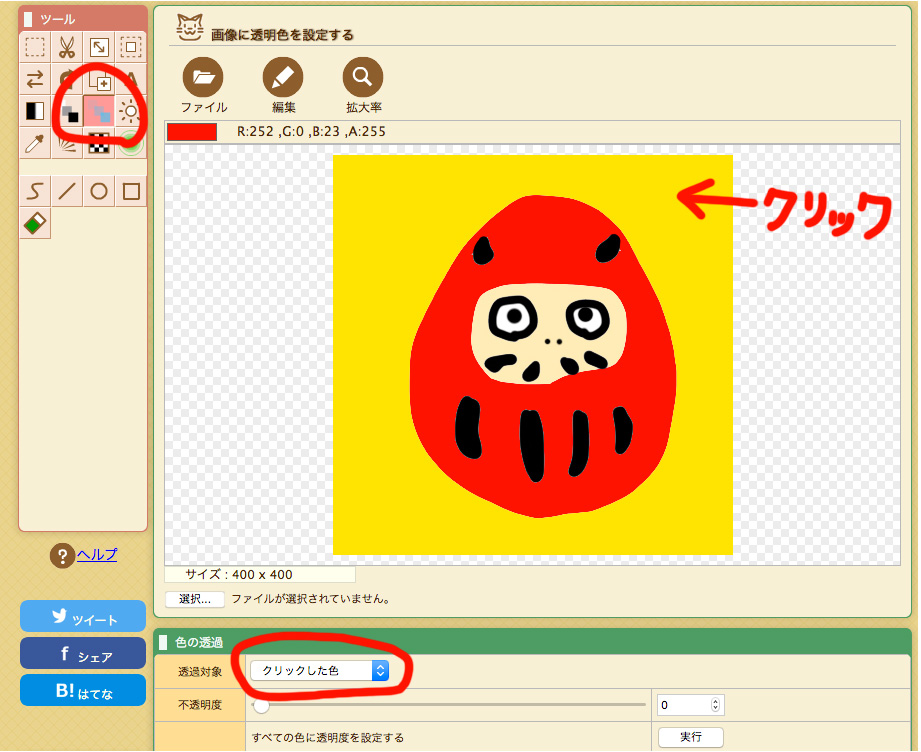
画像の背景を透明化する"透過処理"を施す方法(GIMP2) ゲマステ
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説 
CSS:半透明の黒背景を「opacity」で実装すると上手くいかない
ウェブサイトの配色で気を付けたい9つのこと knowledge / baigie
コピペで簡単】cssだけで背景画像をぼかす方法。画像加工が不要で便利 
初心者向け】透過PNG(ピング)画像の作り方【画像編集ソフト不要 
Cocoonのテーブル横スクロールで影が無い部分を修正する Sho-log
WordPressテーマの背景を動画にするカスタマイズ方法
CSS】画像に要素を重ねておしゃれなレイアウトを作る方法 GEORGEweblog
0 Response to "HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ - css 背景 薄く"
Post a Comment