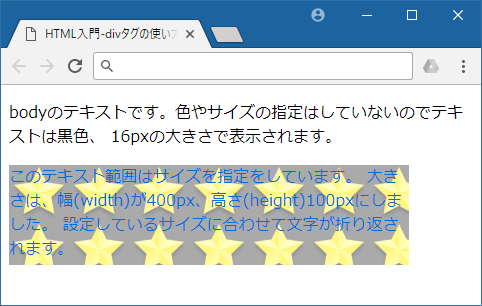
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス - css 背景 複 数 サイズ
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
複数行にも対応】長過ぎる文字列を省略して末尾を三点リーダー(u2026)に 
Diviの使い方8 テーマのカスタマイズ4 追加CSS設定 Isophoto 写真 
WordPressの背景画像を追加、編集、カスタマイズする方法
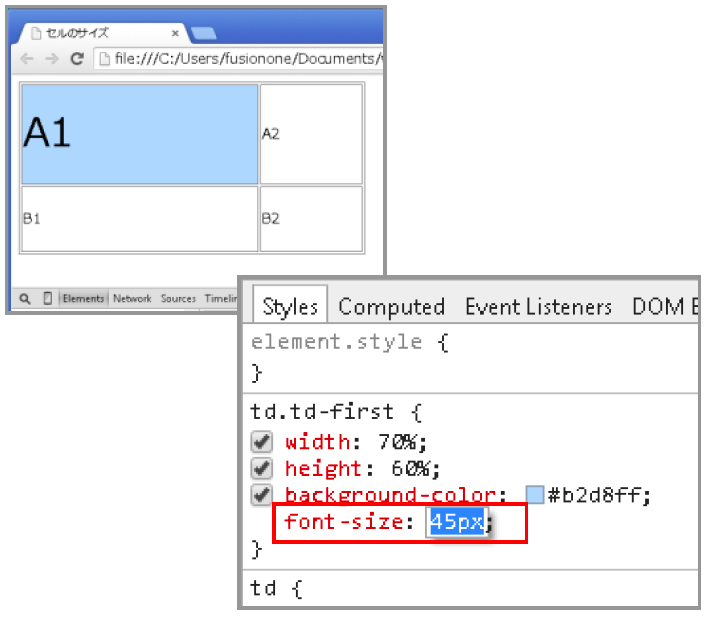
7.4 テーブル・セルのサイズを指定する 1日集中HTML・CSS講座(東京 
Diviの使い方8 テーマのカスタマイズ4 追加CSS設定 Isophoto 写真 
CSSとは?基本的な書き方を詳しく解説【初心者向け】
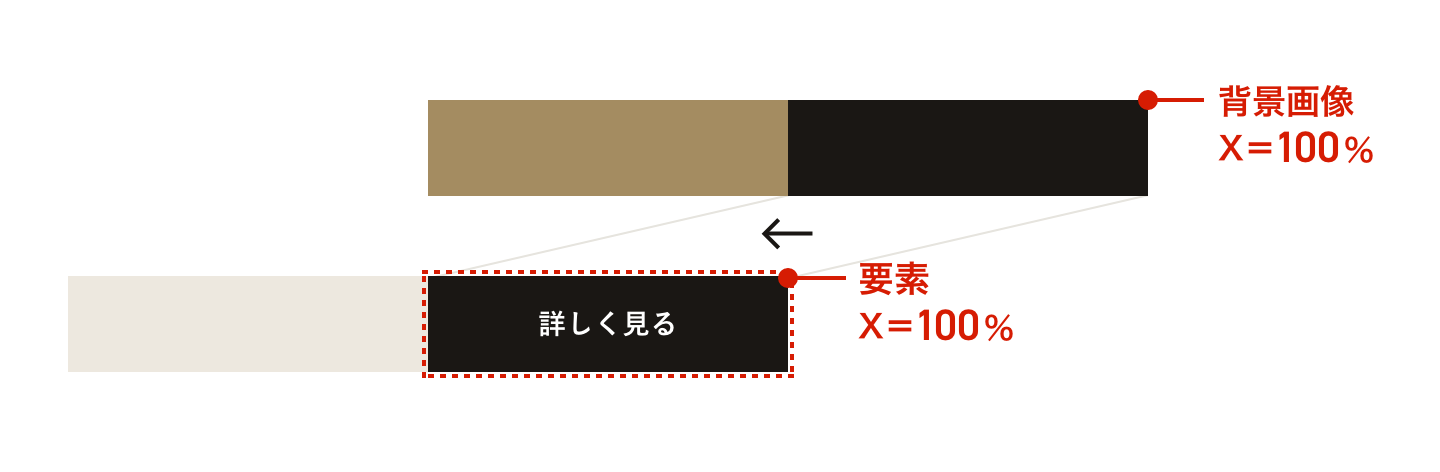
CSSで背景画像・背景色を設定するには?backgroundプロパティの使い方 
CSS3の背景画像指定について Designmemo(デザインメモ)-初心者向け 
CSSで複数の背景画像指定して重ねる方法
保存版】CSSのみのボタンデザイン u2013 私が現場で使ってきたボタン 
0 Response to "HTMLのdivタグでブロックレベルの要素を作成する方法 サービス - css 背景 複 数 サイズ"
Post a Comment