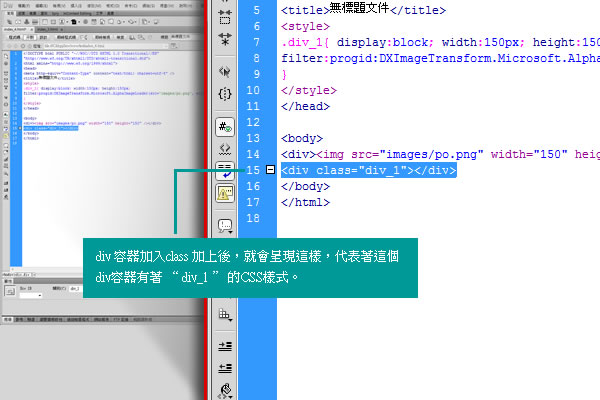
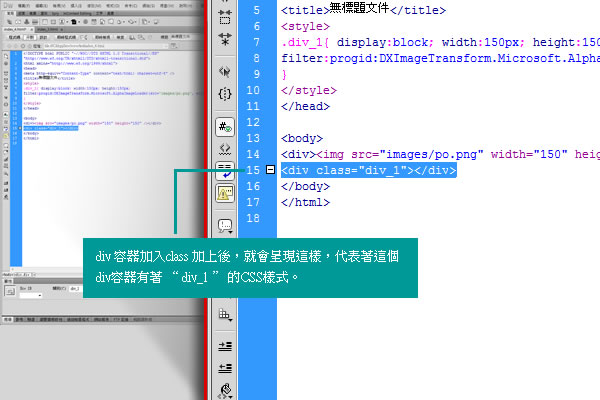
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透明 一部
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
css图片自适应大小_万图壁纸网
解決IE 6 瀏覽器PNG 圖背景透明/ CSS 設定- 方法二@ 二流設計師的小 
小程序得背景半透明,内容不透明怎么实现 微信开放社区
修改cnblogs日历控件CSS
解決IE 6 瀏覽器PNG 圖背景透明/ CSS 設定- 方法二@ 二流設計師的小 
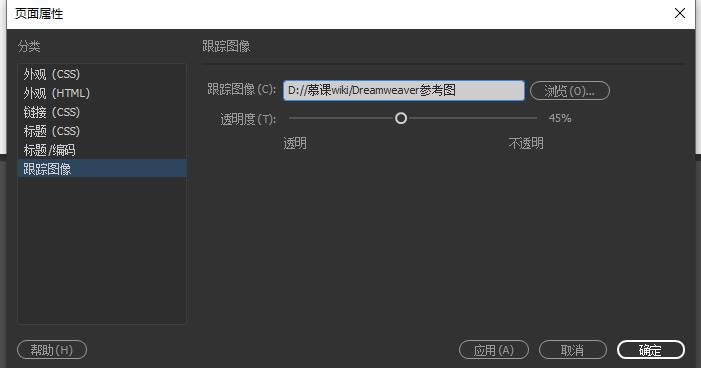
Dreamweaver 教程-慕课教程-慕课网-Dreamweaver 教程相关知识
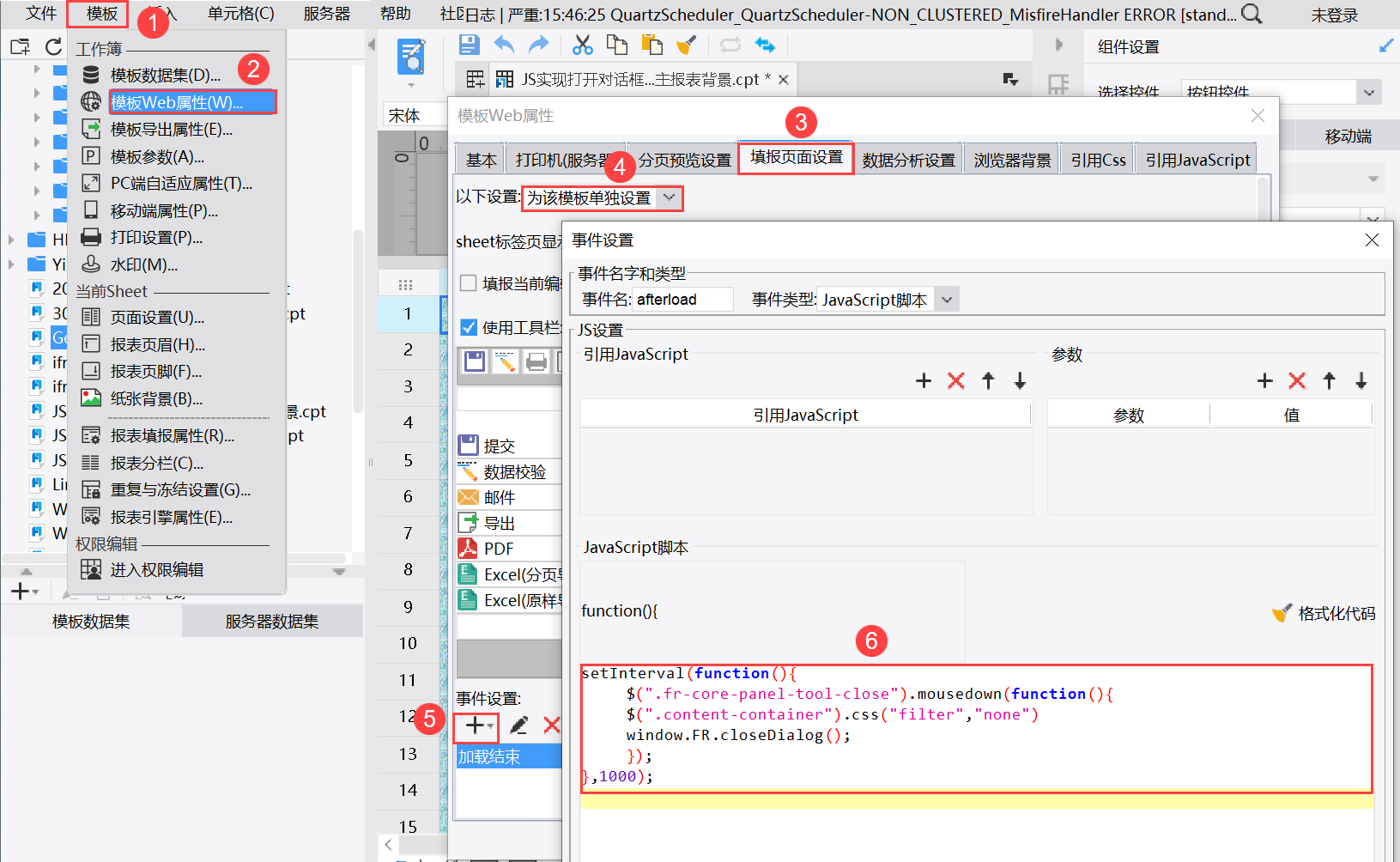
JS实现打开对话框后弱化主报表背景- FineReport帮助文档- 全面的报表 
CSS 不透明度/ 透明度
如何在Photoshop或PowerPoint中删除照片的背景
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
CSS 不透明度/ 透明度
0 Response to "新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透明 一部"
Post a Comment