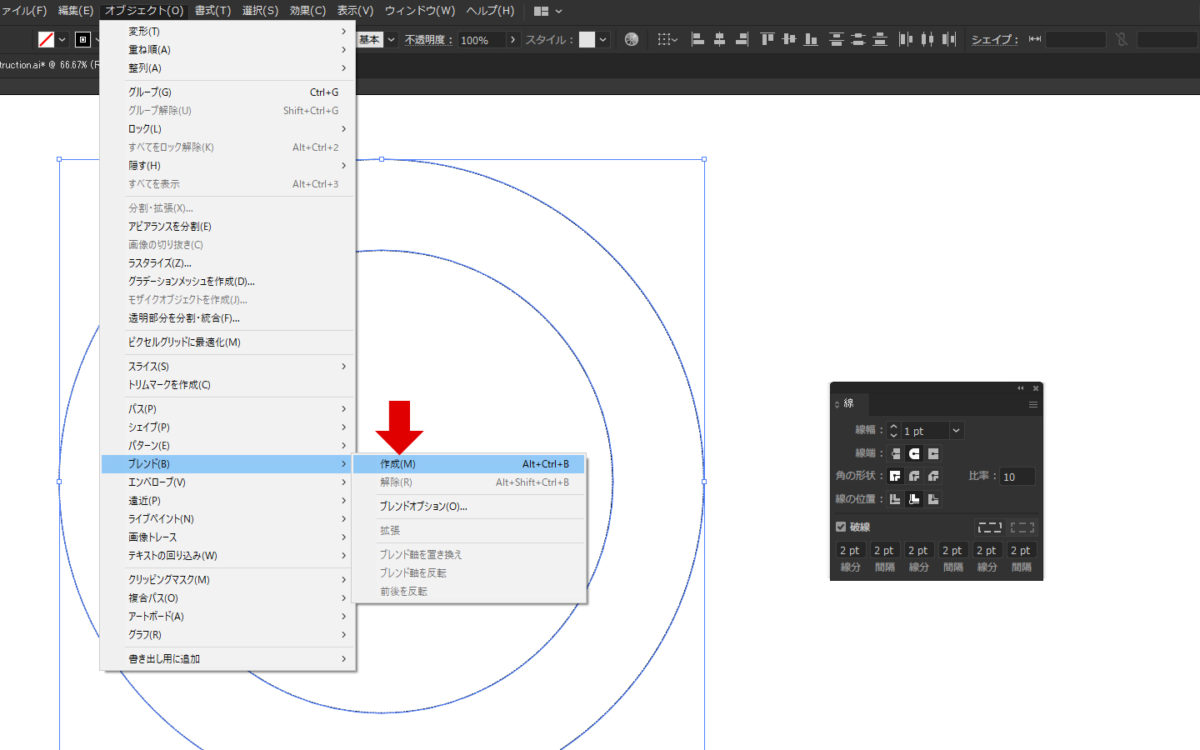
Illustratorで粒子を使った宇宙空間のようなグラフィックを作る方法 - css 背 景 複数 ブレンド
Illustratorで粒子を使った宇宙空間のようなグラフィックを作る方法 
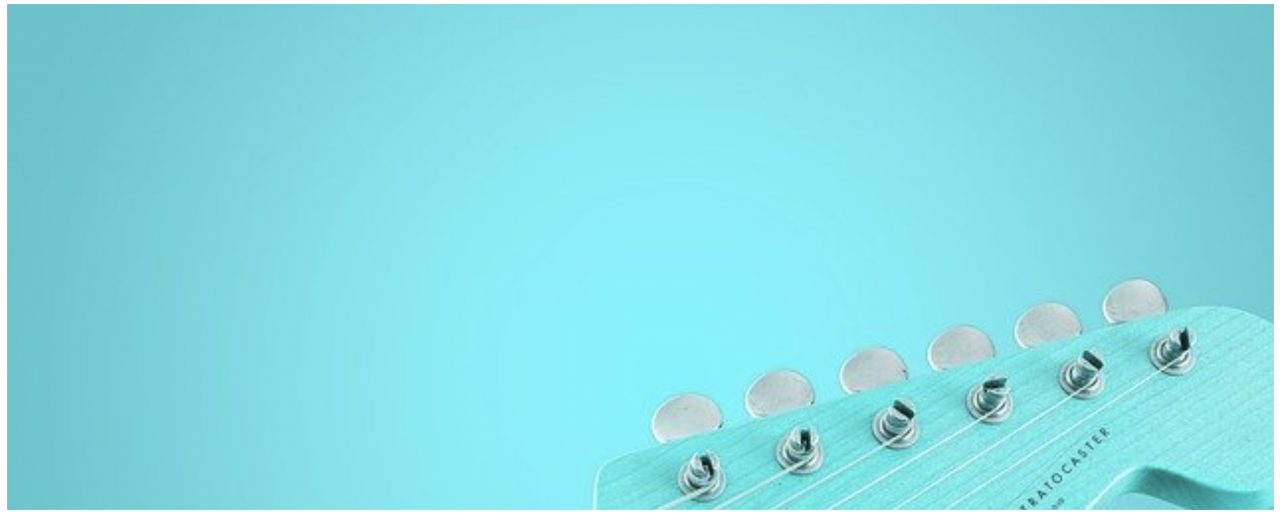
HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説 
Compositing and Blending Level 1 (日本語訳)
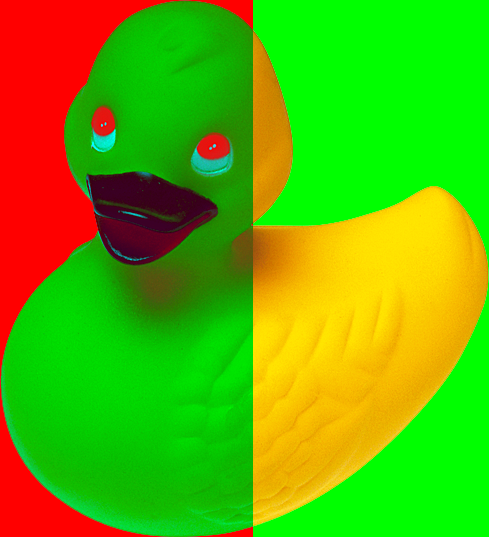
CSS】普通の画像を透過処理されたように表示する u2013 blend-mode CSS 
CSS3のブレンドモードを使えば、簡単にオーバーレイ等の描画モードを 
javascriptでボタン付きスライドを作成する(jQueryなし)
CSS mix-blend-modeとbackground-blend-modeの違いと使い方 - bagelee 
これは凄い!Web制作が捗るモーフィング系の最新スニペットまとめ 
通過レイヤーと通常レイヤーの違い イラストTips集[アルパカ学園]
いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!:一撃 
CSS3のブレンドモードを使えば、簡単にオーバーレイ等の描画モードを 
CSSで文字の長さにwidthを合わせてbacgroundやborderを表示させるやり方
0 Response to "Illustratorで粒子を使った宇宙空間のようなグラフィックを作る方法 - css 背 景 複数 ブレンド"
Post a Comment