スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ - css 背 景 複数 位置
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
CSSで複数行に渡るテキストにマーカーを引いたようなエフェクトを 
フロントエンド研修2021【21新卒技術研修】/2021-frontend-training 
Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり 
CSS「position:relative」と「position:absolute」で画像や文字を 
BiNDupで作成したサイトの背景画像を変更する方法|成果につながるWeb 
外観カスタマイズ画面 WordPress.org 日本語
ウェブリブログのCSS編集メモ 「ページ全体、ヘッダー領域」: ダラダラ 
ワードプレス Diviの使い方4 背景設定と新機能 Dividers Isophoto ![]()
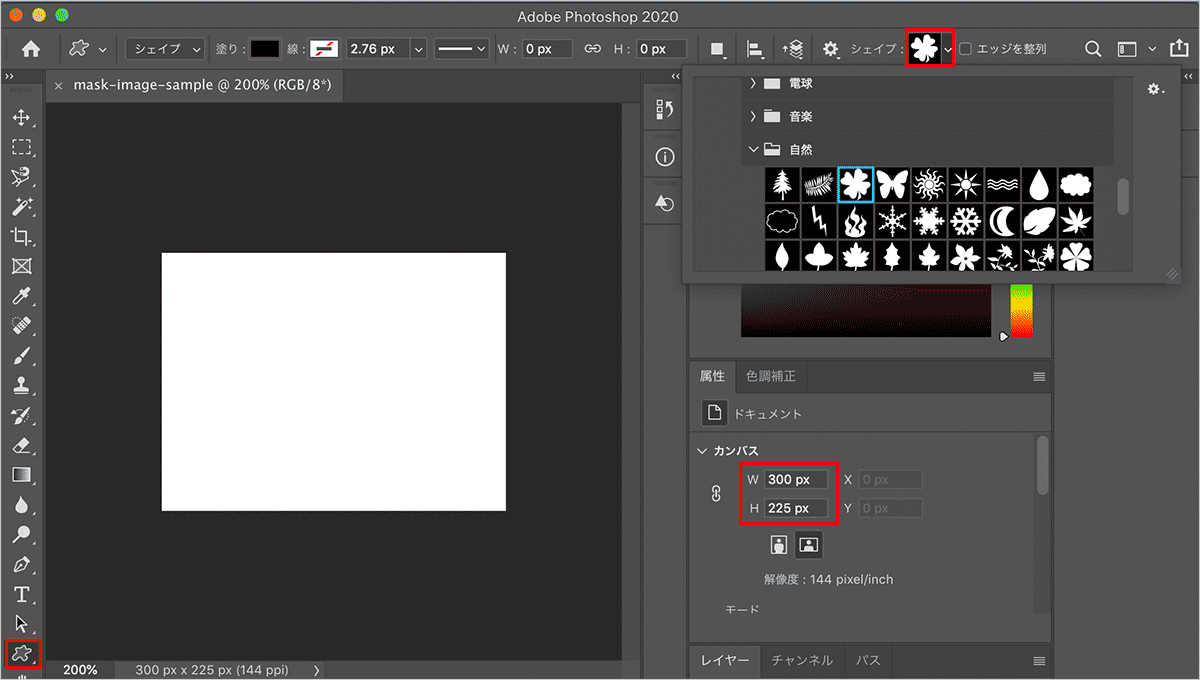
CSS マスキング mask-image の使い方 / Web Design Leaves
複数行にも対応】長過ぎる文字列を省略して末尾を三点リーダー(u2026)に 
CSS3 PIE」でIEでも複数背景画像を表示させる。はずがうまくいかない 
0 Response to "スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ - css 背 景 複数 位置"
Post a Comment