SEOの内部対策とは?絶対に抑えておきたい基本ポイント15選! BLOG - css 背 景 読み込み 遅く
SEOの内部対策とは?絶対に抑えておきたい基本ポイント15選! BLOG 
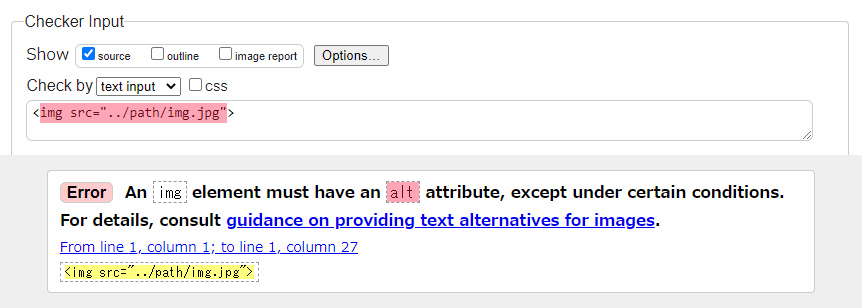
HTMLコーディングの検証ってどこ見るの?チェックポイントとよくある 
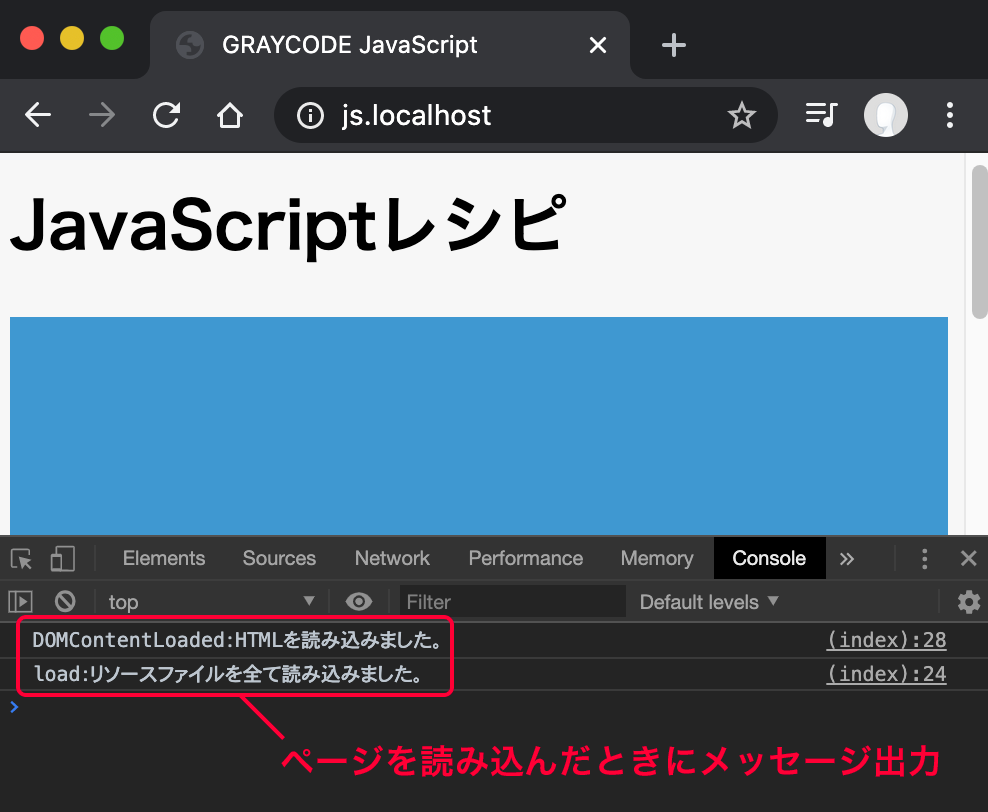
ページが読み込まれたら処理を実行する GRAYCODE JavaScript
実験中】外部CSSを全てminifyしてインライン(ヘッダ内)に出力する u2013 ね 
Webフォント高速化】使わない文字を除く!サブセット化の方法 JAJAAAN
速度テストのを実行するための Web サイトの速度テスト ガイド 2021
画像編】サイト表示速度を高速化するために確認したい10項目
Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の 
CSS アニメーション
Googleデベロッパーが解説、Webページに画像の遅延読み込みを使い 
AMPより、ずっとはやい! AMP Up with プログレッシブ ウェブアプリの 
CSSで簡単に】固定した背景をスクロールして別の画像や要素に 
0 Response to "SEOの内部対策とは?絶対に抑えておきたい基本ポイント15選! BLOG - css 背 景 読み込み 遅く"
Post a Comment