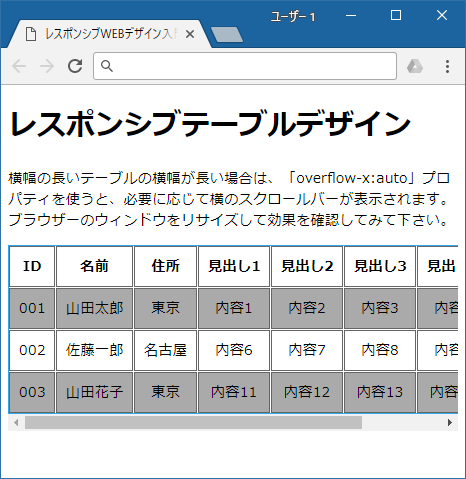
レスポンシブ対応のtableを作成しよう! サービス プロエンジニア - css 背 景 自動 スクロール
レスポンシブ対応のtableを作成しよう! サービス プロエンジニア
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
スマホ対応したパンくずリストを改行しないで、横スクロールで見れる 
無限スクロールする背景のCSSアニメーションサンプル ONE NOTES
英数字の羅列やURLのせいで横スクロールが必要になった際の対処として
CSS】背景画像を固定してdiv内でスクロールさせる(パララックス) FOR 
WordPress - Wordpressの横に長い表のテーブルスクロールについて 
表示領域にピタッと移動!CSSでスクロールスナップを実装しよう Web 
CSSで簡単に】固定した背景をスクロールして別の画像や要素に ![]()
スクロールでフェードイン表示させる方法(jQuery+HTML+CSS) l 
CSS】スクロールバーの色変更と横スクロールバーを出す方法 - チェ
CSS】超簡単!スクロールしても背景画像が固定されたままにする方法 
0 Response to "レスポンシブ対応のtableを作成しよう! サービス プロエンジニア - css 背 景 自動 スクロール"
Post a Comment