百分比环形动效教程,设计+代码我都一起教你了- 设计文章- 站酷(ZCOOL) - css 背景 角度
百分比环形动效教程,设计+代码我都一起教你了- 设计文章- 站酷(ZCOOL)
CSS渐变色(颜色渐变)10分钟入门
前端页面双向滚动方案-安笺
Adobe XD中使用渐变的5种高级方法- XD中文网
4种方法在Photoshop中创建长阴影效果
标签: CSS - It Fool - 董冬懂冻
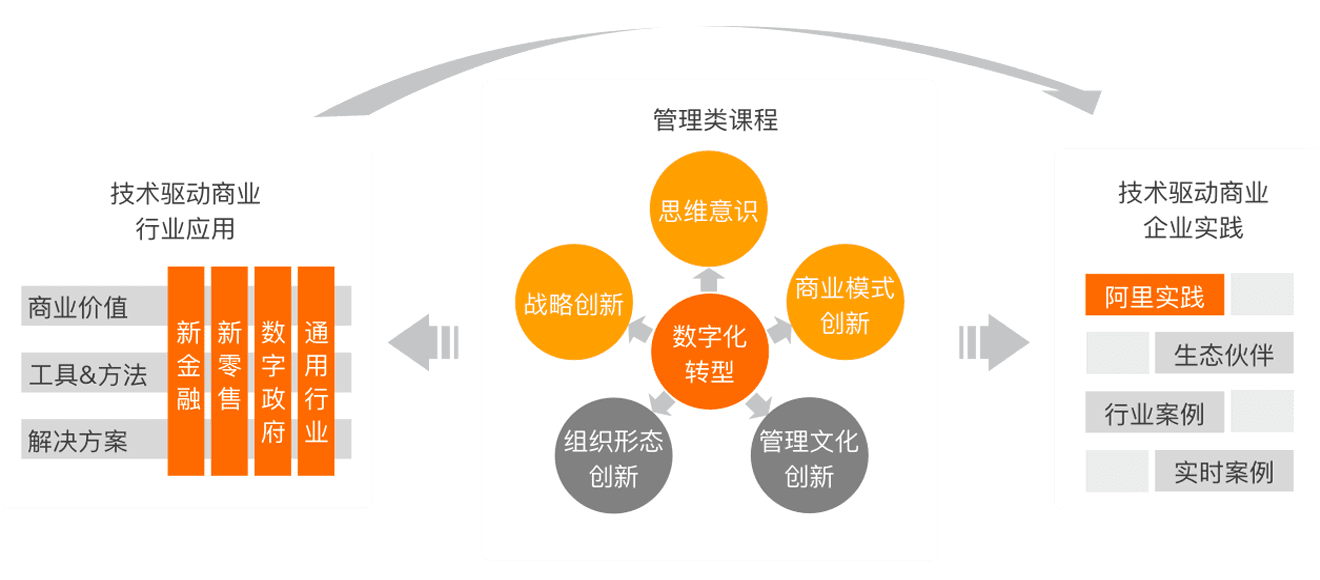
阿里云全球培训中心-管理培训首页
PS与AI结合设计彩色冰与火之歌艺术字教程(4)
CSS渐变色(颜色渐变)10分钟入门
ATTu0026amp;CK框架详解- FreeBuf网络安全行业门户
使用3D渲染和合成创建逼真的虚拟摄影 Adobe Creative Cloud
JS横向纵向多角度翻转特效,脚本代码,素材免费下载- 绘艺素材网
0 Response to "百分比环形动效教程,设计+代码我都一起教你了- 设计文章- 站酷(ZCOOL) - css 背景 角度"
Post a Comment