4/4 CSSのnth-childで偶数/奇数行などn番目を装飾する方法 - css 背景 複数色
4/4 CSSのnth-childで偶数/奇数行などn番目を装飾する方法 
4/4 CSSのnth-childで偶数/奇数行などn番目を装飾する方法
Related

CSS3 - 親要素に子要素の背景をつける事は可能でしょうか?|teratail

4/4 CSSのnth-childで偶数/奇数行などn番目を装飾する方法

Kaizu-Blog: HTML_CSS_11 CSSで処理するかHTMLに設定するか

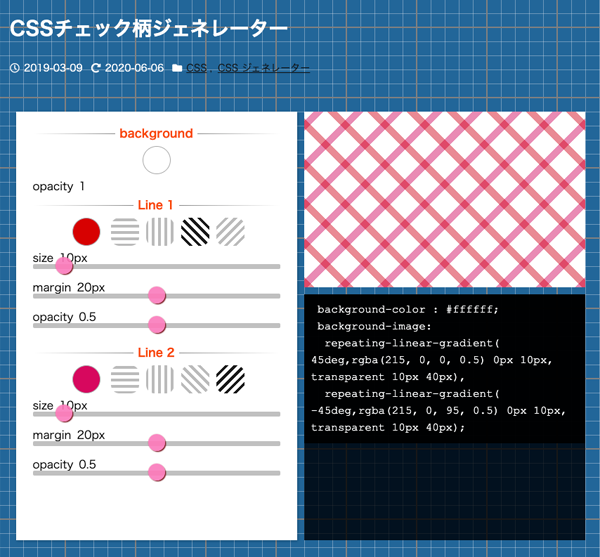
CSSでストライプなどの背景パターンを作る方法|tamatuf

画像と同じものをHTMLとCSSで作成しなければならないとですが何から
CSSで内側に線を描くボーダーインラインのデザイン集 ONE NOTES

背景画像を複数指定する。 CSS OBOEGAKI
Illustratorで作ったボタンをCSSで再現したい。

Elementorでサイトの背景色を変更する方法 - トラ蔵

SP版-背景色の変更方法/ホームページビルダー21・22フルcss

0 Response to "4/4 CSSのnth-childで偶数/奇数行などn番目を装飾する方法 - css 背景 複数色"
Post a Comment