CSS 3のアニメーション機能「Transitions」 - page2 - builder by - css 背 景 複数
CSS 3のアニメーション機能「Transitions」 - page2 - builder by 
div要素の背景をdivの一番下まで表示したい時のやり方|Iu0027ll be NET
Related

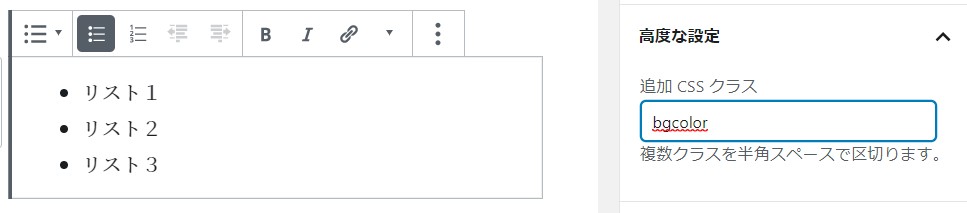
WordPress ブロックの背景色を変更する方法~CSSでの変更方法も

指定幅以上の文字列を省略してu2026つけるCSS【複数行も可】
CSS】backgroundプロパティの使い方を徹底解説! creive

Processingで複数のファイルをタブで管理する Free Style

CSS ] rowspanで結合したテーブルの背景色がずれないようにしたい
![CSS ] rowspanで結合したテーブルの背景色がずれないようにしたい](https://migi.me/uploads/2020/12/table-row-span-background-color-shift-001.jpg)
html-css】複数のセレクトボックスを並列で表示させる u2013 株式会社シー

CSSの基本!横並びなどフレキシブルに対応する「Flexボックス」 - WEB

CSS疑問解決】CSSってどこに書くの?HTMLにCSSを反映させる3つの方法

css】複数の背景画像(background-image)を同一要素内に重ねて表示

JavaScript以外で画像をキャッシュさせないほうが良い iwb.jp
 You have just read the article entitled CSS 3のアニメーション機能「Transitions」 - page2 - builder by - css 背
景 複数. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/02/css-3transitions-page2-builder-by-css.html
You have just read the article entitled CSS 3のアニメーション機能「Transitions」 - page2 - builder by - css 背
景 複数. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/02/css-3transitions-page2-builder-by-css.html



0 Response to "CSS 3のアニメーション機能「Transitions」 - page2 - builder by - css 背 景 複数"
Post a Comment