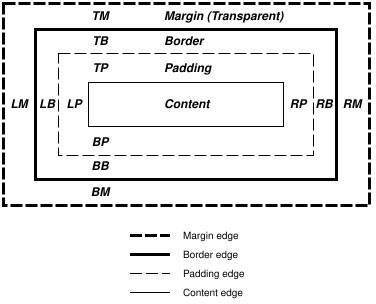
深入理解CSS Box Model ( 盒子模型) - OXXO.STUDIO - css 背景 透過 transparent
深入理解CSS Box Model ( 盒子模型) - OXXO.STUDIO
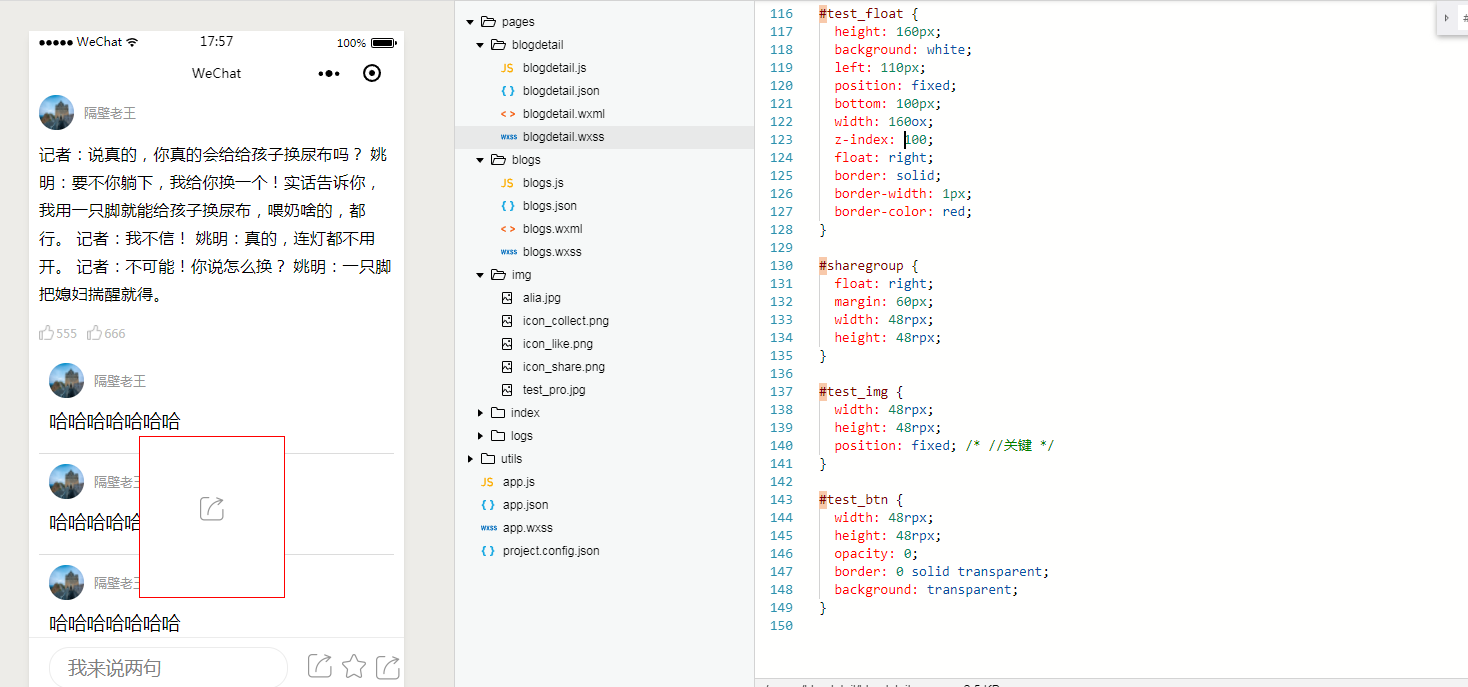
微信小程序按钮背景使用本地图标_zgf1991 IT新人-程序员宅基地- 程序员
Related

如何实现electron 窗体透明transparent 效果?

css中的transparent是什么意思有什么作用三体教程
有趣的CSS之漸變- GetIt01

未解决】如何在编译透明的png图片后保持背景透明(而不是变成白色背景

Webpack2 学习记录u2014 第二章·模块热替换/兼容配置
CSS自定义属性在组件开发中的使用_CSS, CSS自定义属性, React, 组件

網頁工程C - 製作漸變顏色動畫效果背景
css边框内凹圆角,解决优惠券的边框问题- 编程猎人

CSS3徑向漸變radial-gradient實現波浪邊框和內倒角- 台部落

文字背景透明文字圖片透明背景的制作方法u2013 UQBFK
 You have just read the article entitled 深入理解CSS Box Model ( 盒子模型) - OXXO.STUDIO - css 背景 透過
transparent. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/02/css-box-model-oxxostudio-css-transparent.html
You have just read the article entitled 深入理解CSS Box Model ( 盒子模型) - OXXO.STUDIO - css 背景 透過
transparent. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/02/css-box-model-oxxostudio-css-transparent.html


0 Response to "深入理解CSS Box Model ( 盒子模型) - OXXO.STUDIO - css 背景 透過 transparent"
Post a Comment