梅花的CSS筆記|半透明版面的效果與設計(筆記) @ 梅花問路:: 痞客邦:: - css 背景 透過 rgba
梅花的CSS筆記|半透明版面的效果與設計(筆記) @ 梅花問路:: 痞客邦::
CSS3 - 实现背景颜色、透明度动态过渡变化效果(关键帧动画)
CSS u2013 Ian
iOS、Android 色彩透明度的標示方式u2013 UI Club
css 半透明邊框淺談使用CSS實現半透明邊框和多重邊框效果的方法-css 
使用样式和颜色- Web API 接口参考 MDN
Qt5:将qss文件设置为高亮显示》 - 程序员大本营
CSS3 - 实现背景颜色、透明度动态过渡变化效果(关键帧动画)
iOS、Android 色彩透明度的標示方式u2013 UI Club
CSS3 - 实现背景颜色、透明度动态过渡变化效果(关键帧动画)
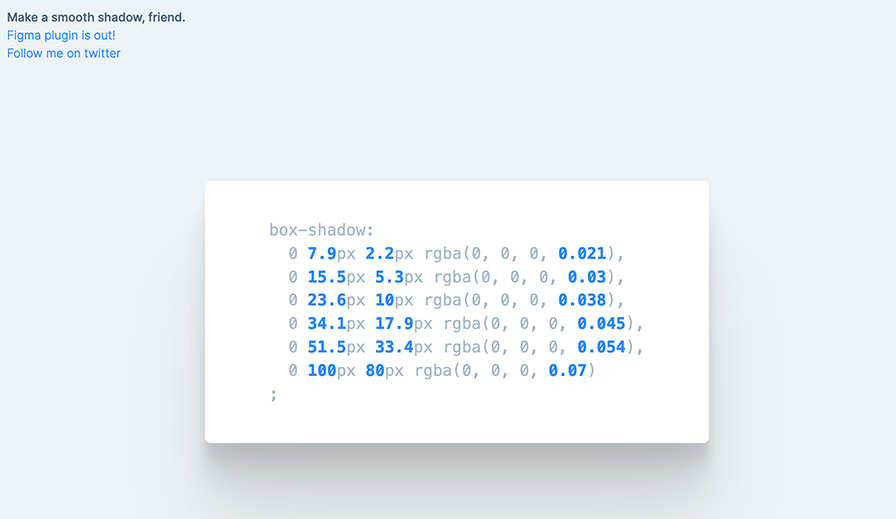
Smooth Shadow- 柔順的CSS 陰影產生器 網路資源 DeTools 工具死神
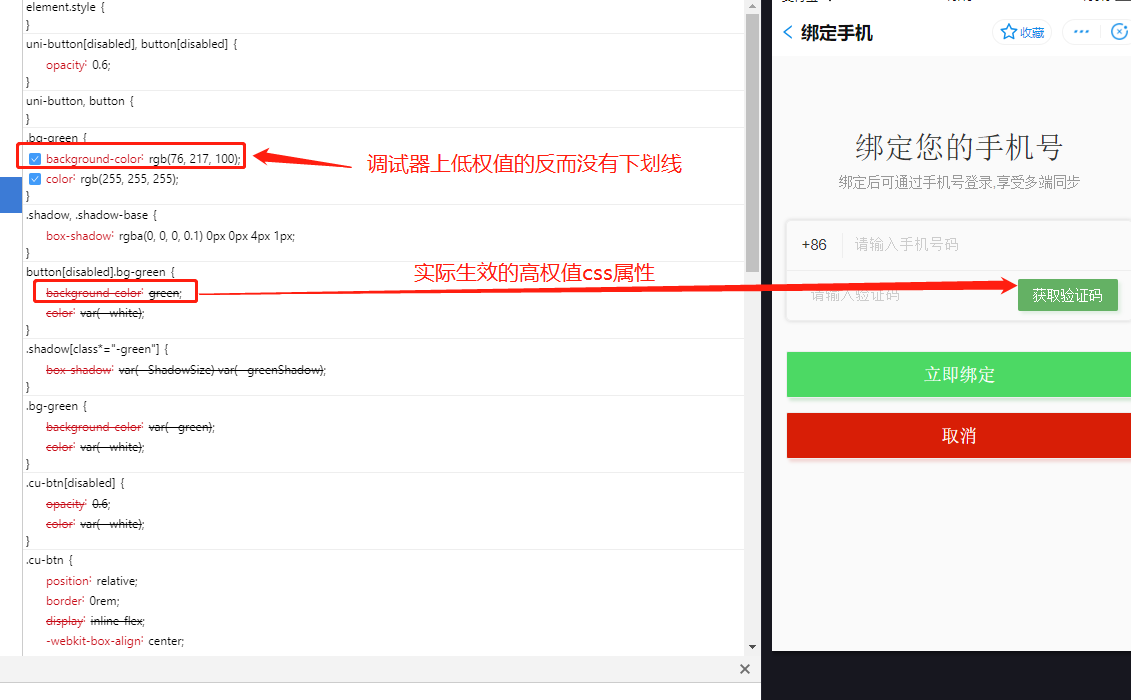
button组件禁用样式bug 支付宝开放社区
0 Response to "梅花的CSS筆記|半透明版面的效果與設計(筆記) @ 梅花問路:: 痞客邦:: - css 背景 透過 rgba"
Post a Comment