裏技!テーブルパーツを使わない、表の作り方とデザインアレンジ|成果 - css 背景 見出し 矢印
裏技!テーブルパーツを使わない、表の作り方とデザインアレンジ|成果 
要素をスライド(横移動)させるCSSアニメーションサンプル集 ONE NOTES
【便利CSSu0026HTMLまとめ】コピペだけでWordpressブログの見栄え 
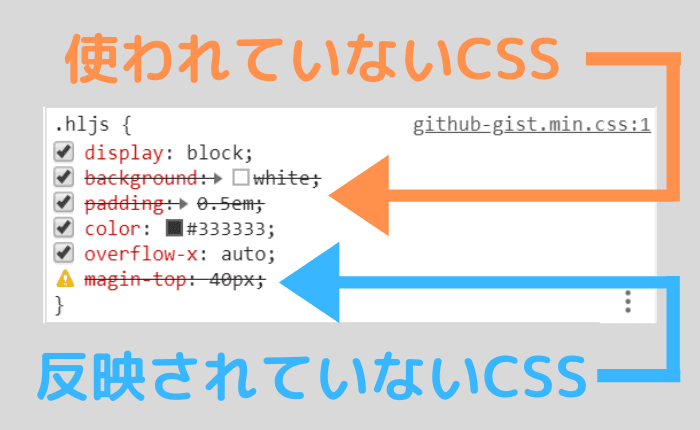
デベロッパーツールの使い方】Webデザイン変更をするなら必ず使おう 
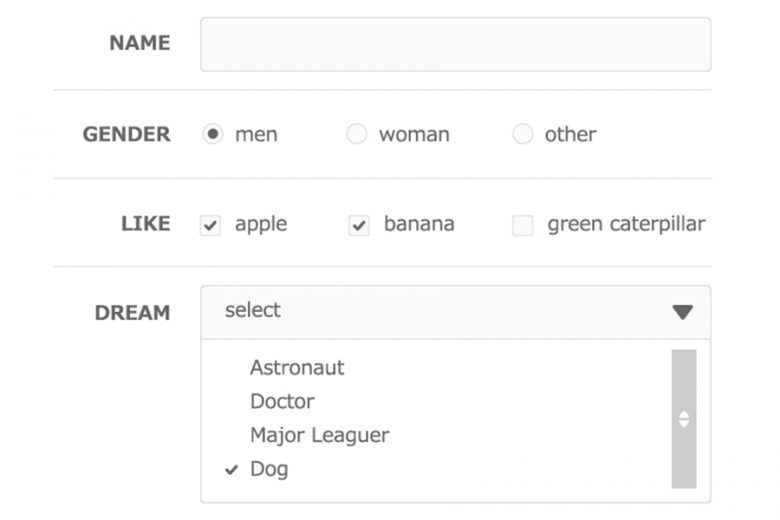
疑似要素でできること【その2】フォーム要素をCSSで装飾する方法 
ブログ記事内のテキストリンクをボタンにするCSS スマートスローライフ
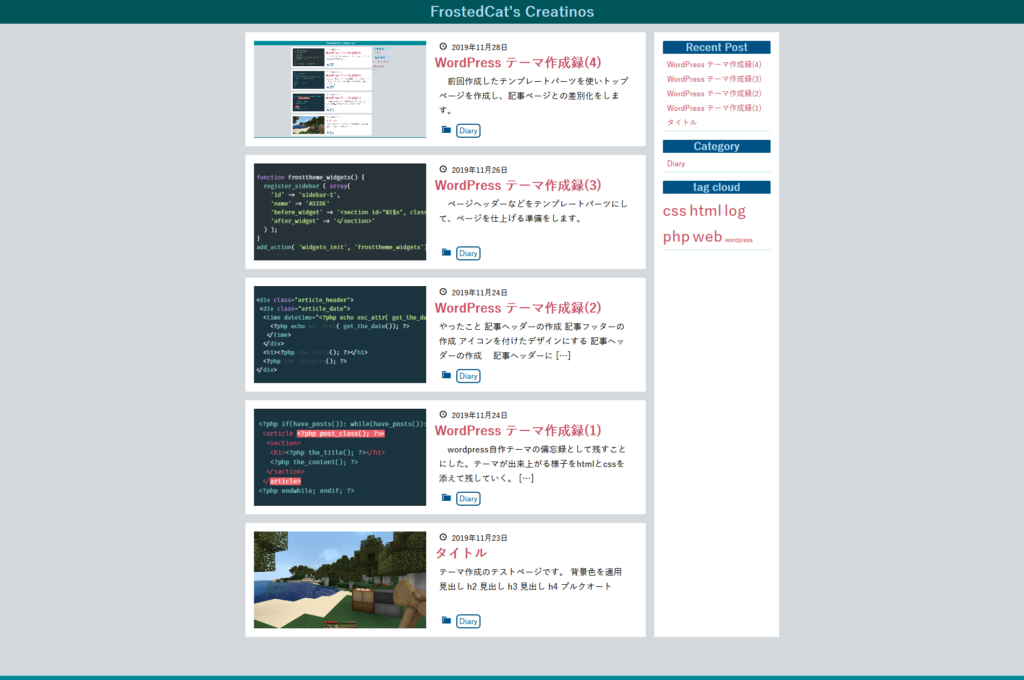
WordPress テーマ作成録 #5 u2013 FrostedCatu0027s Creatinos
HTML - セレクトボックス内の矢印をデザインしたい|teratail
webサイトを作成する方法、パート5、CSSによるスタイル設定 Adobe 
WebDesigner StartGUide - ppt download
CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア 
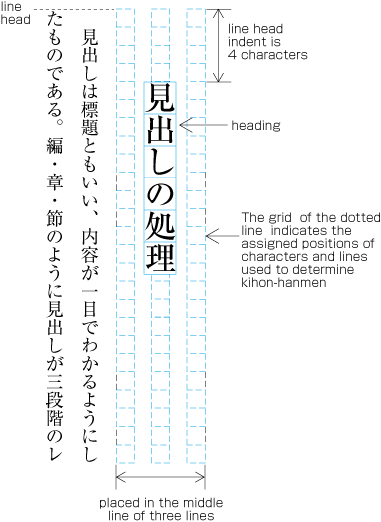
Requirements for Japanese Text Layout 日本語組版処理の要件(日本語版)
0 Response to "裏技!テーブルパーツを使わない、表の作り方とデザインアレンジ|成果 - css 背景 見出し 矢印"
Post a Comment