CSSでborderの長さを自由に指定したり文字数に応じて指定する方法 - css 背 景 途中まで
CSSでborderの長さを自由に指定したり文字数に応じて指定する方法 
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
CSSアニメーション、animation-directionで再生方向を指定。
CSS テーブル(表)の見出し部分(一部)を固定してスクロール 4 
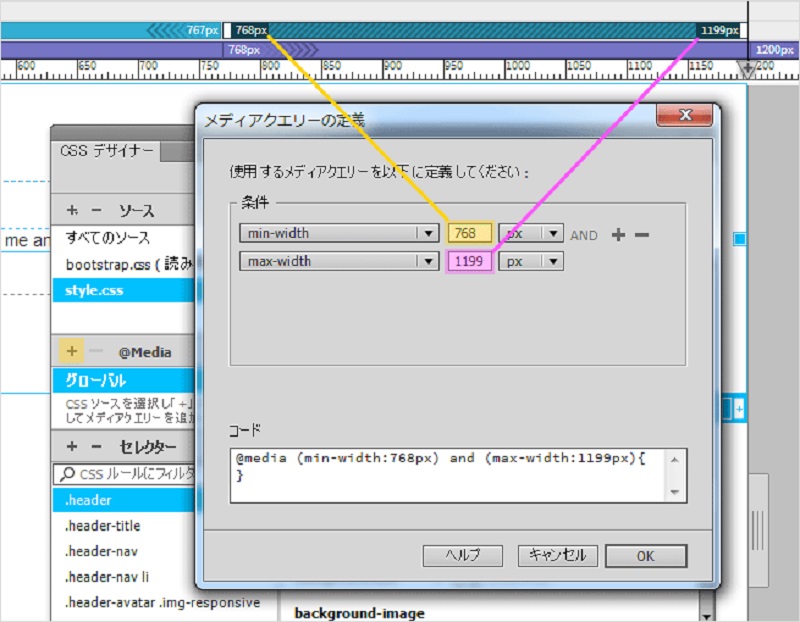
Dreamweaver CCで簡単にできる!bootstrapの使い方を解説|Be Engineer
子要素をコンテナーからはみ出して画面いっぱいに広げる方法 
Webデザイン制作で役立つ便利な最新オンラインツール41個まとめ 
イケてるフロントエンドエンジニアになりたい方以外は絶対に見ないで 
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
html学習本のおすすめ人気ランキング14選 mybest
CSS 途中で要素を画面いっぱいに広げる テクニカルノート
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
0 Response to "CSSでborderの長さを自由に指定したり文字数に応じて指定する方法 - css 背 景 途中まで"
Post a Comment