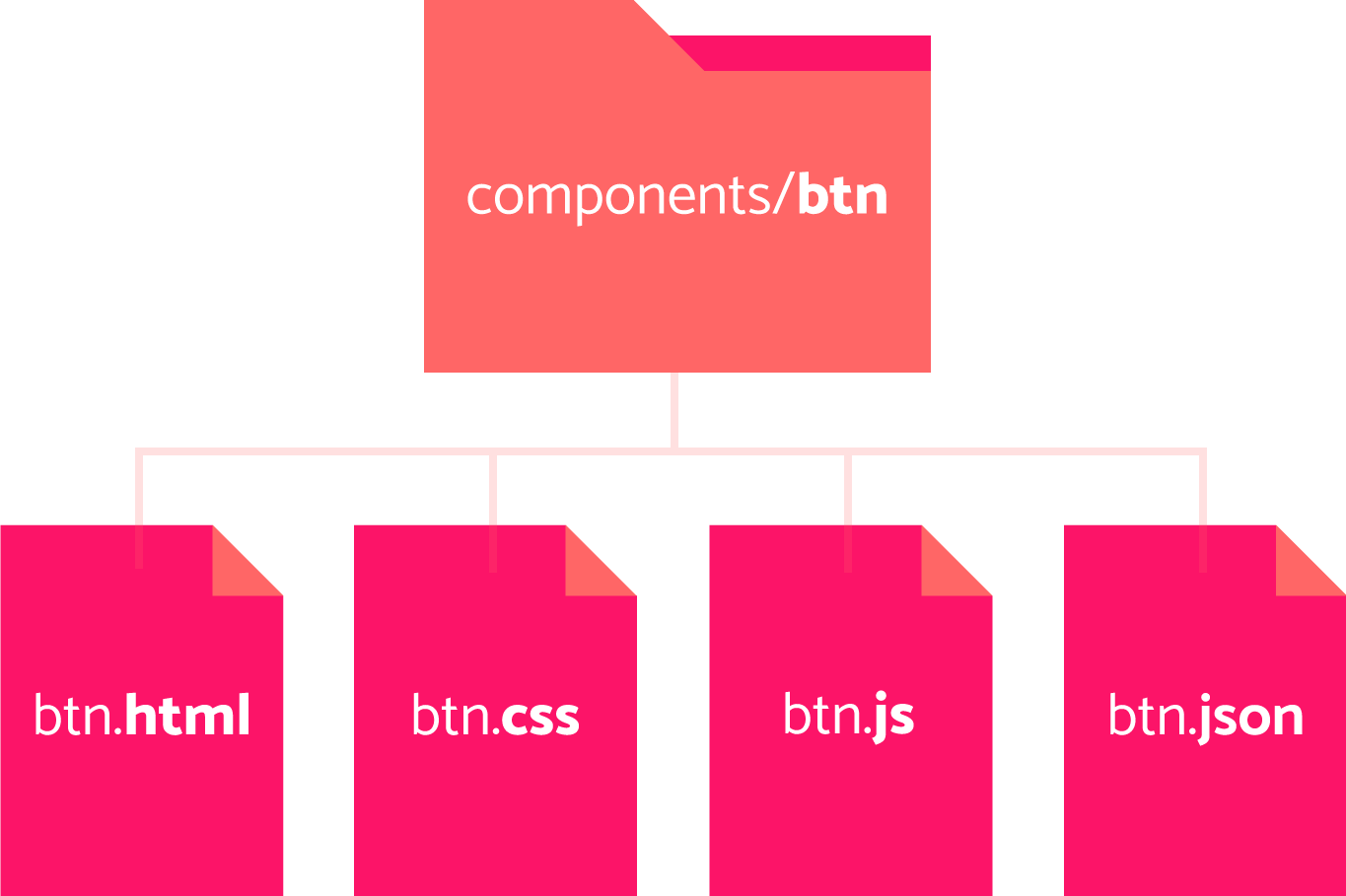
CSS自定义属性在组件开发中的使用_CSS, CSS自定义属性, React, 组件 - css 背 景 透過 transparent
CSS自定义属性在组件开发中的使用_CSS, CSS自定义属性, React, 组件 
CSS保健室|background-image
JS检测PNG图片是否有透明背景、抠图等相关处理« 张鑫旭-鑫空间-鑫生活
如何实现electron 窗体透明transparent 效果?
微信小程序中的字体图标使用渐变色- 简书
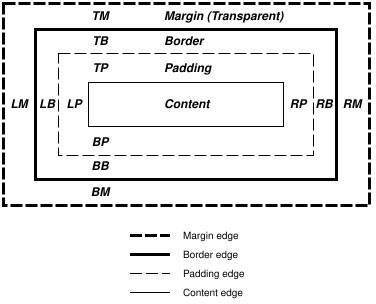
深入理解CSS Box Model ( 盒子模型) - OXXO.STUDIO
印刷可能】 pink 背景172474-Black pink 背景
css 透明背景css實現背景透明而文字不透明u2013 Uhlwc
CSS 不透明度/ 透明度
提高网页设计里文本的易读性 dwb-blog
HTML背景色教程u2013如何更改Div背景色,並通過代碼示例進行了說明- 壹讀
如何实现electron 窗体透明transparent 效果?
0 Response to "CSS自定义属性在组件开发中的使用_CSS, CSS自定义属性, React, 组件 - css 背 景 透過 transparent"
Post a Comment