Flexbox】flex-wrapとalign-contentで複数行レイアウト きまぐれ引き - css 背景 複数
Flexbox】flex-wrapとalign-contentで複数行レイアウト きまぐれ引き 
CSSでグラデーションを作る方法|tamatuf
Related

THETHORで同一サイズの見出しを複数使用する方法!!

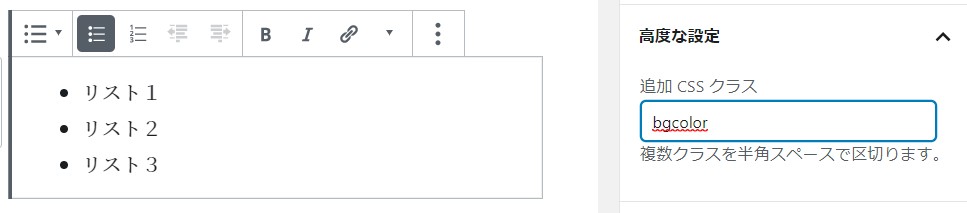
WordPress ブロックの背景色を変更する方法~CSSでの変更方法も

cssで指定した背景画像をプリロードする|フリーランスwebデザイナーの

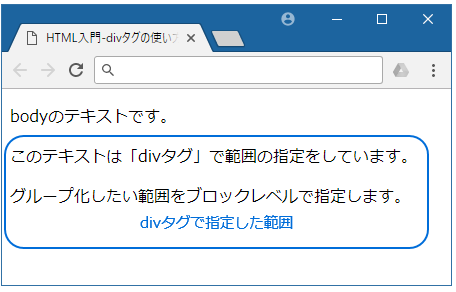
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス

CSSでグラデーションを作る方法|tamatuf

指定幅以上の文字列を省略してu2026つけるCSS【複数行も可】
初級者向け DevTools: CSS の使用を開始する - Microsoft Edge

CSS疑問解決】CSSってどこに書くの?HTMLにCSSを反映させる3つの方法

初級者向け DevTools: CSS の使用を開始する - Microsoft Edge

JavaScript以外で画像をキャッシュさせないほうが良い iwb.jp
 You have just read the article entitled Flexbox】flex-wrapとalign-contentで複数行レイアウト きまぐれ引き - css
背景 複数. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/02/flexboxflex-wrapalign-content-css.html
You have just read the article entitled Flexbox】flex-wrapとalign-contentで複数行レイアウト きまぐれ引き - css
背景 複数. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/02/flexboxflex-wrapalign-content-css.html


0 Response to "Flexbox】flex-wrapとalign-contentで複数行レイアウト きまぐれ引き - css 背景 複数"
Post a Comment