为对象添加颜色- Google Web Designer帮助 - css 背景 表示位置
为对象添加颜色- Google Web Designer帮助
CSSの背景画像指定!backgroundの使い方とプロパティの説明書
Related

How to use Layers Basic Features Docs Learn ProtoPie

网页设计中的流行渐变

学会这几种方法css居中很简单_w3cschool

快速上手:制作第一个游戏· Cocos Creator

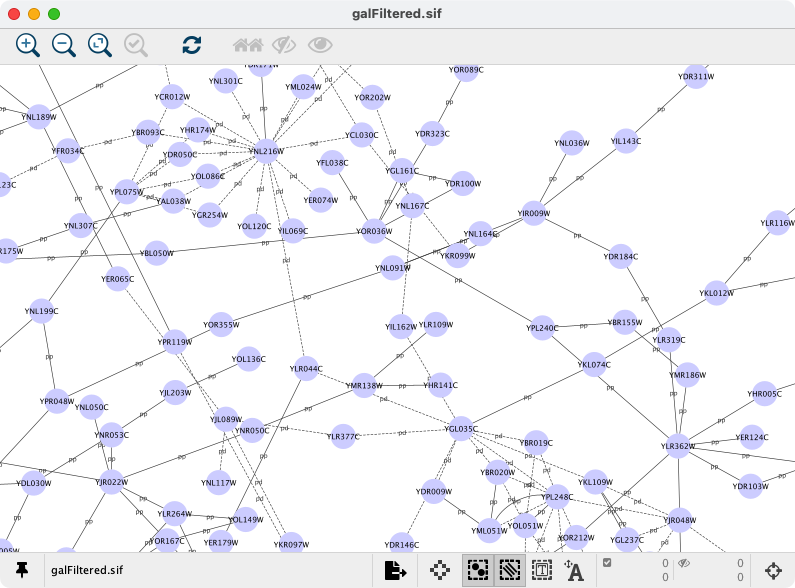
样式- Cytoscape 用户手册

融尚国际教育集团与北美私校理事会达成战略合作

CSS背景颜色设置背景附着背景平铺背景位置背景简写背景透明_

CSS權重:熟悉這6個樣式級別,讓你的樣式被採用

CSS背景颜色的表示方法-Python学习社区

FlutterWeb在美团外卖的实践- 美团技术团队
 You have just read the article entitled 为对象添加颜色- Google Web Designer帮助 - css 背景 表示位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/02/google-web-designer-css.html
You have just read the article entitled 为对象添加颜色- Google Web Designer帮助 - css 背景 表示位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/02/google-web-designer-css.html


0 Response to "为对象添加颜色- Google Web Designer帮助 - css 背景 表示位置"
Post a Comment