select optionをCSSでカスタマイズする方法を現役エンジニアが解説 - css 背 景 複数色
select optionをCSSでカスタマイズする方法を現役エンジニアが解説 
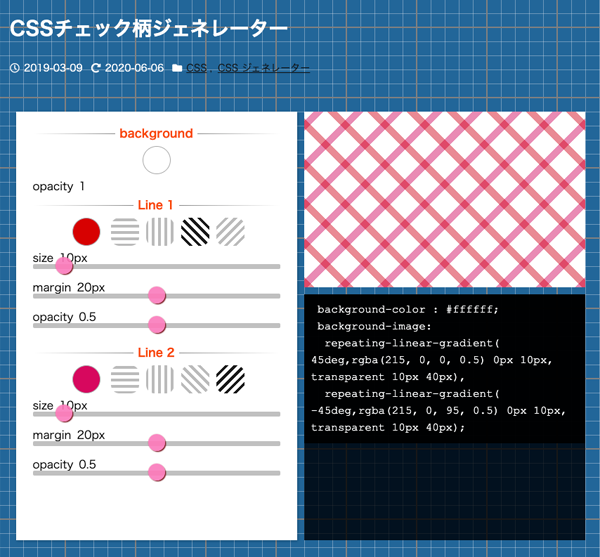
CSSでストライプなどの背景パターンを作る方法|tamatuf
Related

CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック
![CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック](https://coliss.com/wp-content/uploads-201403/2014070205.png)
javascript 背景色を変更して切り替える mebee

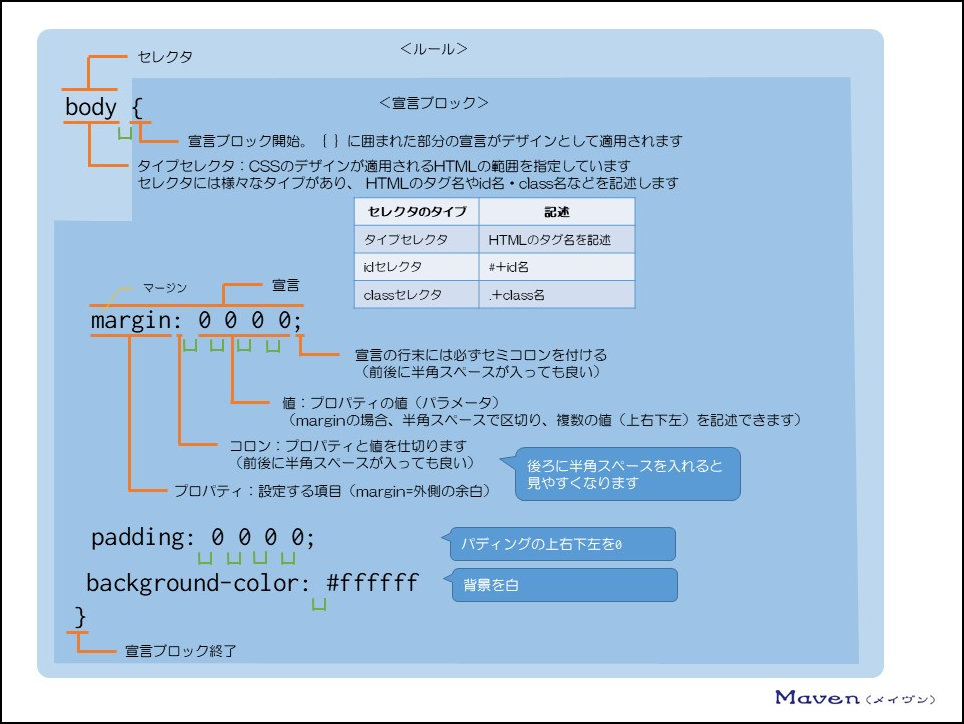
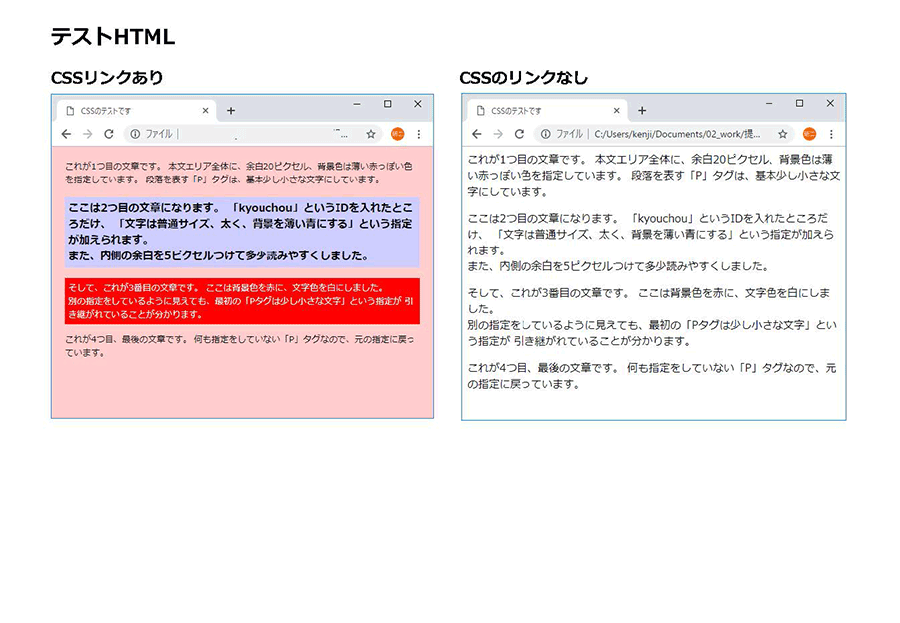
初心者向け7【CSSの書き方と構造】ホームページをデザインしよう

CSS]背景グラデーション/複数色で区切る/文字グラデーションの3
![CSS]背景グラデーション/複数色で区切る/文字グラデーションの3](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F825124%2F3c23da5e-50dc-9be6-03eb-52250d035185.png?ixlibu003drb-4.0.0u0026autou003dformatu0026gif-qu003d60u0026qu003d75u0026su003d5ba3f04a34829e0e12ed600339cd966e)
HTMLとCSSの記述 今さら人に聞けないWebの仕組み Web担当者Forum

css】text-shadowで文字に太い縁取りや光彩を装飾する方法 WEB

CSS】テキストにマーカー風アンダーラインを引く3つの方法まとめ web

CSSで内側に線を描くボーダーインラインのデザイン集 ONE NOTES

CSS】要素の背景を2色に分けて表示する方法|Into the Program

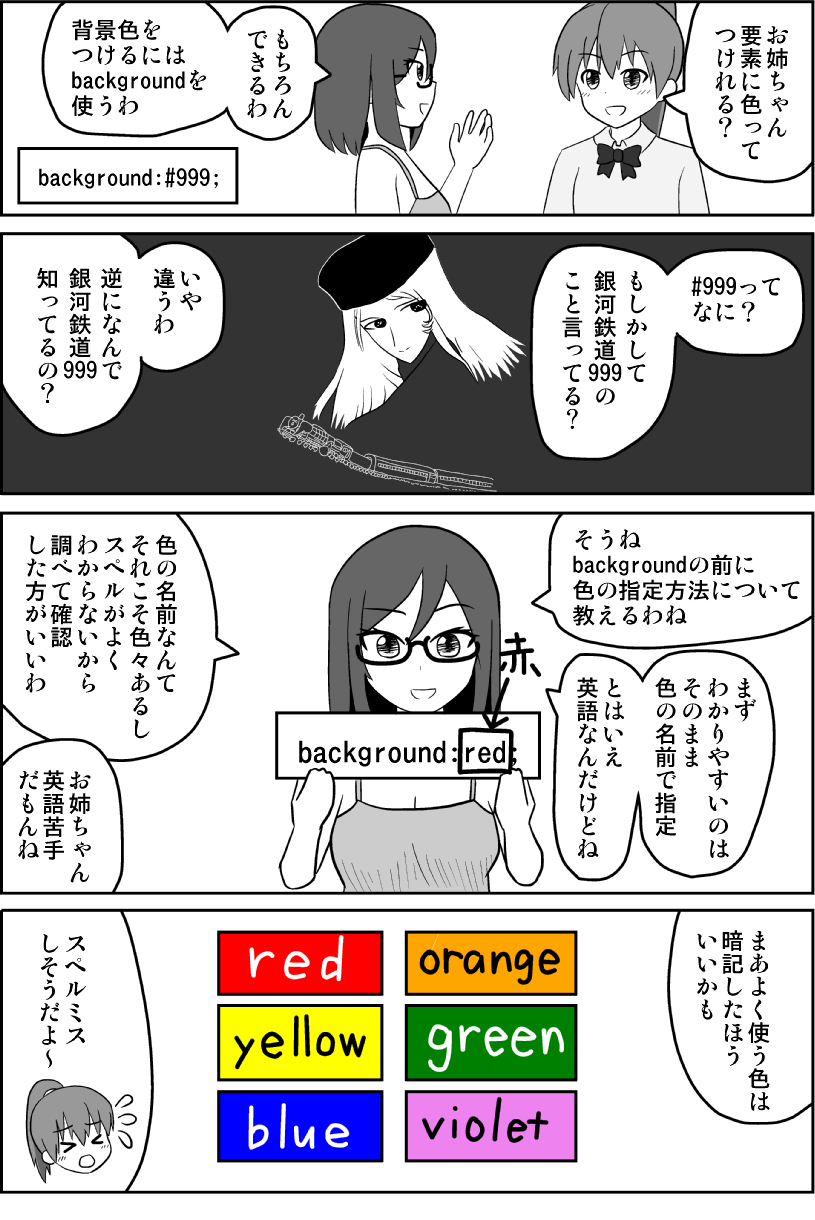
CSSでの色(カラーコード)指定方法
 You have just read the article entitled select optionをCSSでカスタマイズする方法を現役エンジニアが解説 - css 背
景 複数色. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/02/select-optioncss-css.html
You have just read the article entitled select optionをCSSでカスタマイズする方法を現役エンジニアが解説 - css 背
景 複数色. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/02/select-optioncss-css.html

0 Response to "select optionをCSSでカスタマイズする方法を現役エンジニアが解説 - css 背 景 複数色"
Post a Comment