譯]《Smashing》: 用CSS 形狀打造高階排版- ITW01 - css 背景 透過 文字
譯]《Smashing》: 用CSS 形狀打造高階排版- ITW01![譯]《Smashing》: 用CSS 形狀打造高階排版- ITW01](https://img.itw01.com/images/2018/09/17/16/0315_YsZOjH_QHKSBEL.jpg!r800x0.jpg)
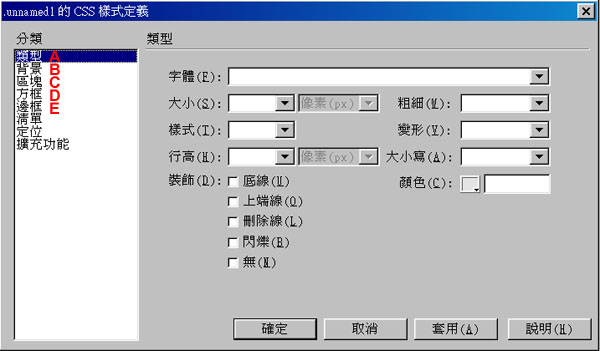
CSS文字樣式教學講義
margin border padding content 圖1 CSS 盒子的概念下列為margin 常用 
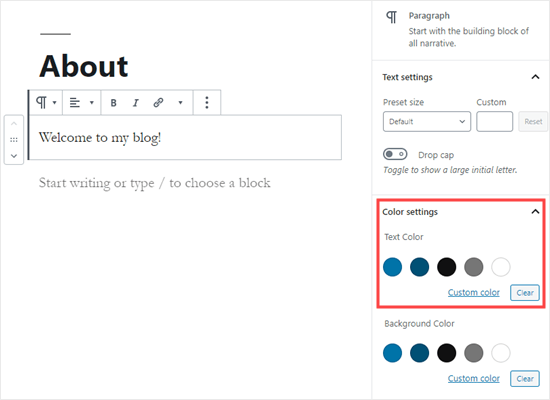
如何在WordPress中更改文本顏色(3種簡單方法)-WP建站
TS JS @ ASCC
CSS 語法基礎練習@ 黃昏的甘蔗:: 隨意窩Xuite日誌
將css置入網頁的四種方法
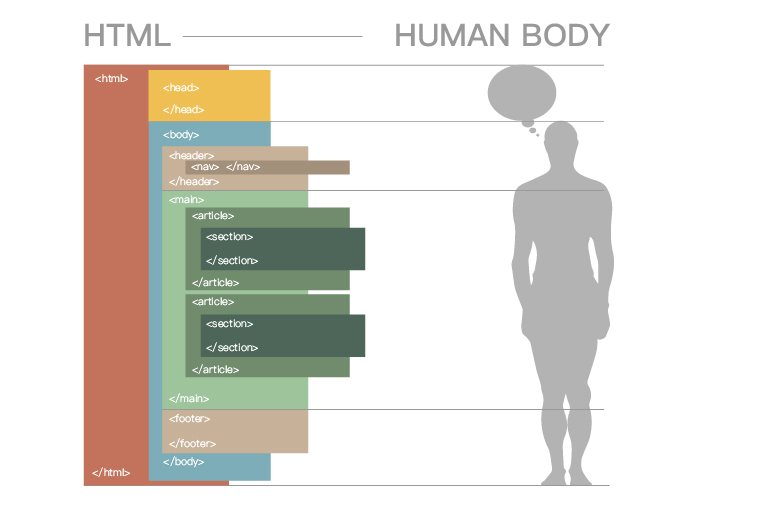
你的網站看起來會是什麼樣子? - 學習該如何開發Web MDN
Apple官網特效】iPhone 12 網頁文字漸入效果_CodingStartup起碼課
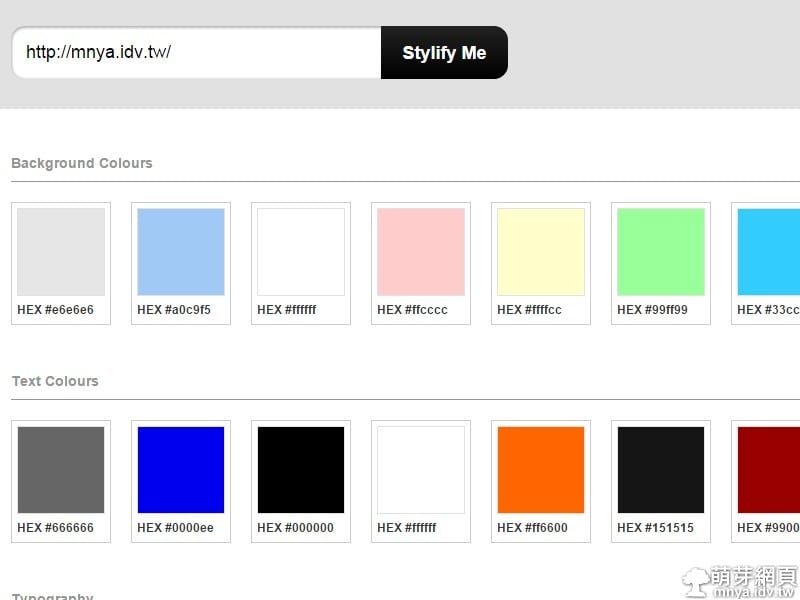
Stylify Me:網頁顏色取得器- 萌芽綜合天地- 萌芽網頁
網頁動態名片
margin border padding content 圖1 CSS 盒子的概念下列為margin 常用 
0 Response to "譯]《Smashing》: 用CSS 形狀打造高階排版- ITW01 - css 背景 透過 文字"
Post a Comment