纯干货:我了解的字体图标全部知识- 设计文章- 站酷(ZCOOL) - css 背景 透 明化
纯干货:我了解的字体图标全部知识- 设计文章- 站酷(ZCOOL)
2020技术人的百宝黑皮书-阿里巴巴_报告社
Related

css 中多种边框的实现小窍门- 前端知识

CSS课程第5天25 精品推荐05 - YouTube

透明网页背景(结合css背景色使用)_背景专辑_懒人图库

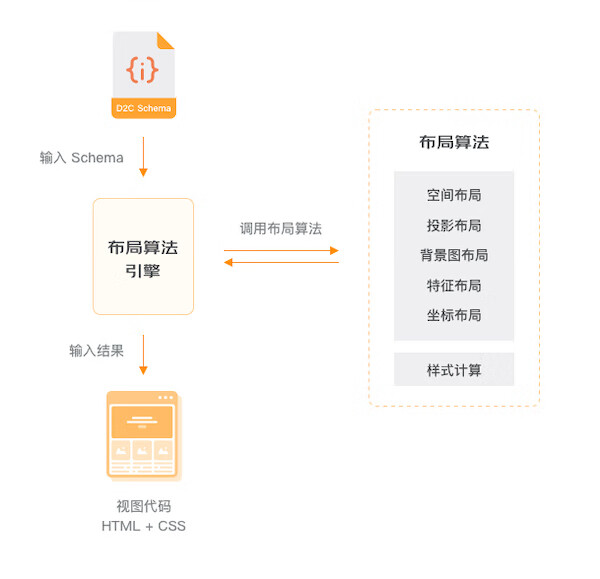
JELLY 凹凸技术揭秘·Deco 智能代码·开启产研效率革命

Nice! CSS 让指定区域背景图像高斯模糊 设计达人
Elementor的Advanced高级设置教程(18个功能点) - LOYSEO

CSS新世界》(张鑫旭)电子书下载、在线阅读、内容简介、评论u2013 京东电子

海洋背景】精選35款海洋背景下載,海洋背景圖免費推薦款 Desktop

你需要知道的CSS 变量
Nice! CSS 让指定区域背景图像高斯模糊 设计达人

0 Response to "纯干货:我了解的字体图标全部知识- 设计文章- 站酷(ZCOOL) - css 背景 透 明化"
Post a Comment